Organigram"
m ((via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | < | + | <code>Organigram</code> is a component for showing organizational chart by using tree data structure, it also support TreeModel to hold data, Organigram only accept one <code>Orgchildren</code> as child, developers can put <code>Orgchildren</code>, <code>Orgitem</code> and <code>Orgnode</code> in <code>Organigram</code> to display data. |
| − | < | + | <code>Organigram</code> supports [https://www.zkoss.org/wiki/ZK_Developer%27s_Reference/Performance_Tips/Client_Render_on_Demand Client Render on Demand] |
= Browser Support = | = Browser Support = | ||
| Line 64: | Line 64: | ||
= Selection = | = Selection = | ||
| − | < | + | <code>Organigram</code> supports single selection, Orgitem can be selected by users clicking or by programming: |
<javadoc method="setSelectedItem(org.zkoss.zkmax.zul.Orgitem)">org.zkoss.zkmax.zul.Organigram</javadoc> , <javadoc method="setSelected(java.lang.Boolean)">org.zkoss.zkmax.zul.Orgitem</javadoc>. | <javadoc method="setSelectedItem(org.zkoss.zkmax.zul.Orgitem)">org.zkoss.zkmax.zul.Organigram</javadoc> , <javadoc method="setSelected(java.lang.Boolean)">org.zkoss.zkmax.zul.Orgitem</javadoc>. | ||
| Line 100: | Line 100: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
Notifies one that the user has selected a new item in the organigram. | Notifies one that the user has selected a new item in the organigram. | ||
| Line 121: | Line 121: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 14:08, 12 January 2022
Organigram
- Java API: Organigram
- JavaScript API: Organigram
- Available for ZK:
-

Since 8.6.0
Employment/Purpose
Organigram is a component for showing organizational chart by using tree data structure, it also support TreeModel to hold data, Organigram only accept one Orgchildren as child, developers can put Orgchildren, Orgitem and Orgnode in Organigram to display data.
Organigram supports Client Render on Demand
Browser Support
- For IE, this component only supports 11+, it is based on CSS Flexbox, please check browser compatibility before using it.
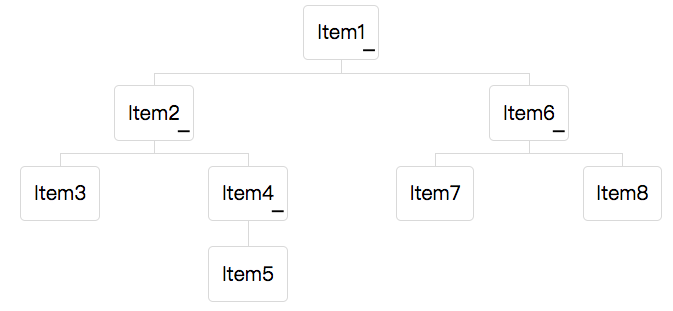
Example
<organigram width="600px">
<orgchildren>
<orgitem label="Item1">
<orgchildren>
<orgitem label="Item2">
<orgchildren>
<orgitem label="Item3"/>
<orgitem label="Item4">
<orgchildren>
<orgitem label="Item5"/>
</orgchildren>
</orgitem>
</orgchildren>
</orgitem>
<orgitem label="Item6">
<orgchildren>
<orgitem label="Item7"/>
<orgitem label="Item8"/>
</orgchildren>
</orgitem>
</orgchildren>
</orgitem>
</orgchildren>
</organigram>
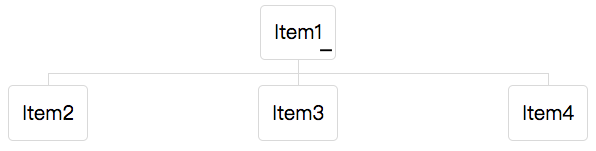
Model-Driven Display
<zscript><![CDATA[
DefaultTreeNode root = new DefaultTreeNode(null, new DefaultTreeNode[]{
new DefaultTreeNode("Item1", new DefaultTreeNode[]{
new DefaultTreeNode("Item2"), new DefaultTreeNode("Item3"), new DefaultTreeNode("Item4")
})
});
DefaultTreeModel model = new DefaultTreeModel(root);
model.addOpenPath(new int[]{0});
]]></zscript>
<organigram width="600px" model="${model}"/>
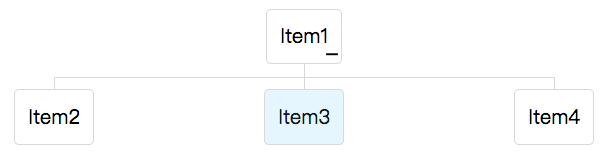
Selection
Organigram supports single selection, Orgitem can be selected by users clicking or by programming:
Organigram.setSelectedItem(Orgitem) , Orgitem.setSelected(Boolean).
When an Orgitem is selected, the onSelect event will sent back to the server to notify the application, you can call Organigram.getSelectedItem() to get the selected Orgitem.
Example:
<organigram width="600px" onSelect="Clients.log(self.getSelectedItem().getLabel())">
<orgchildren>
<orgitem label="Item1">
<orgchildren>
<orgitem label="Item2"/>
<orgitem label="Item3" selected="true"/>
<orgitem label="Item4"/>
</orgchildren>
</orgitem>
</orgchildren>
</organigram>
Custom Orgitem
you can also render Organigram with your customized Renderer and Template, please refer to:
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a new item in the organigram. |
- Inherited Supported Events: XulElement
Supported Children
* Orgchildren
Version History
| Version | Date | Content |
|---|---|---|