Bandinfo"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 9: | Line 9: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Defines the bandinfo of a timeline. | + | Defines the bandinfo of a timeline. |
| + | |||
| + | A band layer is the main building block for timeline and it's the object that is responsible for painting the band itself. | ||
= Example = | = Example = | ||
Revision as of 07:43, 18 May 2010
Bandinfo
- Demonstration: SIMILE Timeline
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
Defines the bandinfo of a timeline.
A band layer is the main building block for timeline and it's the object that is responsible for painting the band itself.
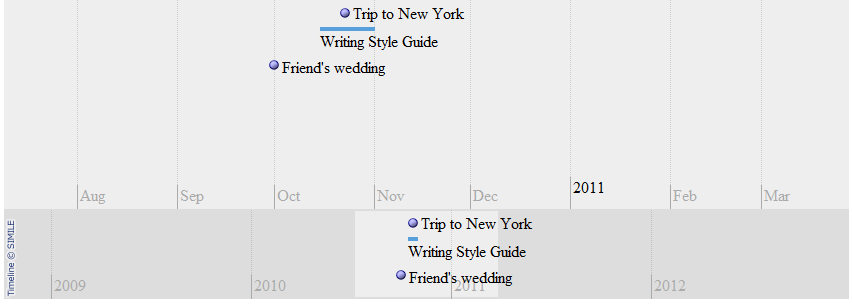
Example
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
</timeline>
Supported events
| OccurEventSelectEvent
Description: Denotes the Occur Event in the bandinfo component has been clicked by the user. | |
| BandScrollEvent
Description: Denotes the bandinfo component has been moved by the user. |
Supported Children
Hotzone
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/18/2010 | Initialization |