New Features of ZK 8.6.0"
| Line 29: | Line 29: | ||
= Refresh Theme without Change - Compact Theme = | = Refresh Theme without Change - Compact Theme = | ||
{{ZK All}} | {{ZK All}} | ||
| − | The new default theme iceblue is great. But we also hear from | + | The new default theme iceblue is great. But we also hear the voice from users, so we now build a compact theme to let you refresh your application's looking without modification from the previous default theme '''breeze'''. It has similar font size, padding, and margin to prevent from breaking your existing system's layout with breeze. |
| − | [[Image:compact-theme.png | center]] | + | [[Image:compact-theme.png | center | 900px]] |
Please check them at [https://www.zkoss.org/zk85themedemo/ Theme Demo] | Please check them at [https://www.zkoss.org/zk85themedemo/ Theme Demo] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= [[ZK_Component_Reference/Input/Checkbox#Mold| Ios Style Switch and Toggle]] = | = [[ZK_Component_Reference/Input/Checkbox#Mold| Ios Style Switch and Toggle]] = | ||
| Line 53: | Line 46: | ||
[[File:checkbox-toggle.gif | center]] | [[File:checkbox-toggle.gif | center]] | ||
| − | |||
= [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = | = [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = | ||
| Line 68: | Line 60: | ||
[[File:knob-slider.gif | center]] | [[File:knob-slider.gif | center]] | ||
| + | |||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Video|Video Player]] = | ||
| + | {{ZK All}} | ||
| + | |||
| + | [[Image:video-player.gif | center]] | ||
| + | |||
| + | With this component, you can build your own youtube or a online school. | ||
| Line 78: | Line 78: | ||
| − | = Page Navigation | + | = [http://books.zkoss.org/zk-mvvm-book/8.0/advanced/using_navigationmodel.html| Page Navigation Model]= |
<!-- http://tracker.zkoss.org/browse/ZK-4028 --> | <!-- http://tracker.zkoss.org/browse/ZK-4028 --> | ||
{{ZK All}} | {{ZK All}} | ||
| + | |||
| + | With the help of [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zuti/zul/NavigationModel.html| NavigationModel] and <tt><apply></tt>, we can construct a multi-level page navigation mechanism and navigate among those pages by loading the template. | ||
| + | |||
= [[ZK%20Component%20Reference/Layouts/GoldenLayout| Multi-Screen Layout - Goldenlayout]] = | = [[ZK%20Component%20Reference/Layouts/GoldenLayout| Multi-Screen Layout - Goldenlayout]] = | ||
| Line 132: | Line 135: | ||
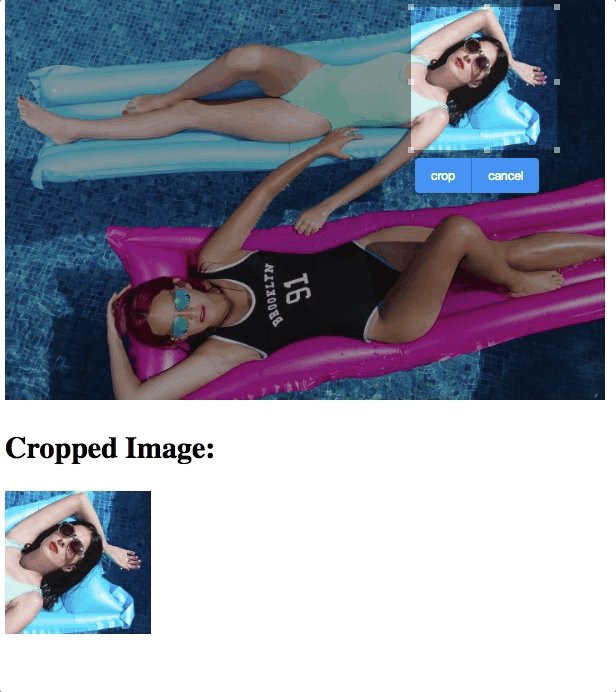
[[File:cropper.gif | center]] | [[File:cropper.gif | center]] | ||
| − | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display]] | + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display a Barcode]] = |
{{ZK EE}} | {{ZK EE}} | ||
| + | |||
| + | A barcode component is used to generate a barcode at the browser, and decode the barcode at the server side. | ||
| + | |||
| + | [[Image:qrcode.png]] | ||
| + | <source lang="xml" > | ||
| + | <barcode type="qr" value="https://www.zkoss.org/" height="100px"/> | ||
| + | </source> | ||
| + | |||
| + | [[Image:code128.png]] | ||
| + | <source lang="xml" > | ||
| + | <barcode type="code128" value="https://www.zkoss.org/" height="100px"/> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/BarcodeScanner Scan a Barcode]] = | ||
| + | {{ZK EE}} | ||
| + | |||
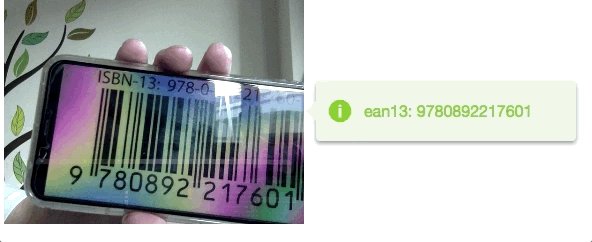
| + | A Barcodescanner component is used to scan and decode the barcode on the client side. | ||
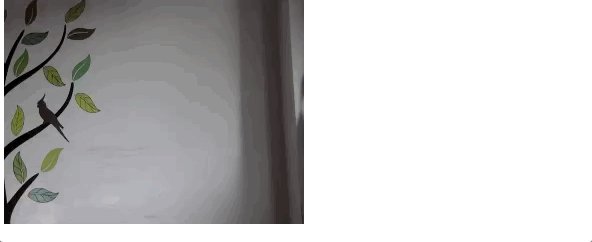
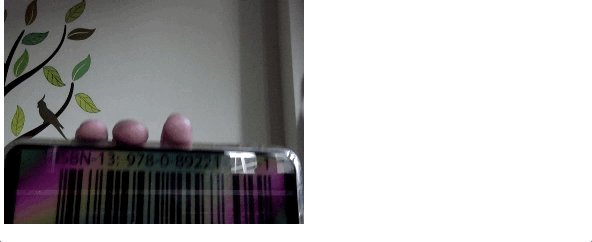
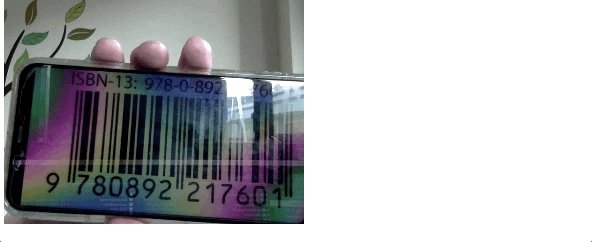
[[File:barcode scanner.gif | center]] | [[File:barcode scanner.gif | center]] | ||
| Line 169: | Line 190: | ||
--> | --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | <div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | ||
Revision as of 06:43, 25 October 2018
Hawk Chen, Engineer, Potix Corporation
2018
ZK 8.6.0
Introduction
Rich and reusable components are the main reason that people adopt ZK. In 8.6 release, we focus on making components more powerful, we create several new components for multimedia and enhance some components to support more features.
Highlighted features:
- 8 new components
- Compact theme
Download and Demo
Highlighted Features
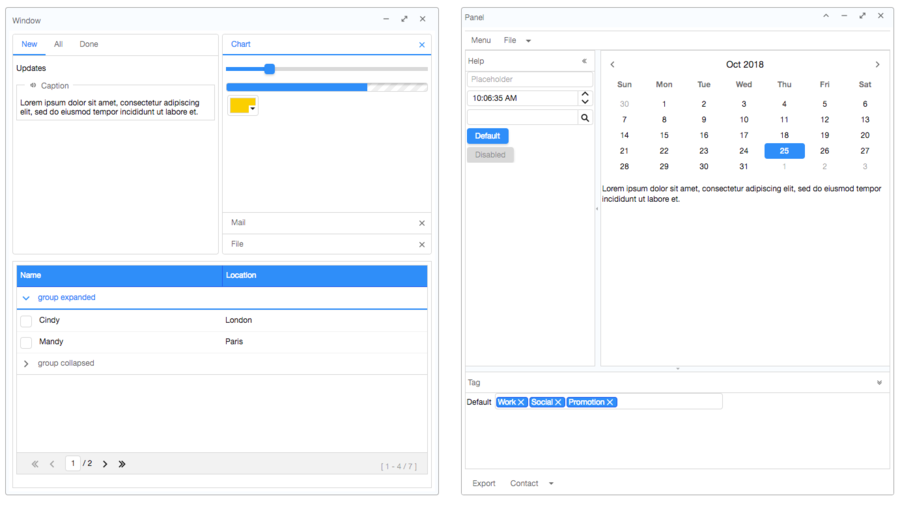
Refresh Theme without Change - Compact Theme
- Available for ZK:
-

The new default theme iceblue is great. But we also hear the voice from users, so we now build a compact theme to let you refresh your application's looking without modification from the previous default theme breeze. It has similar font size, padding, and margin to prevent from breaking your existing system's layout with breeze.
Please check them at Theme Demo
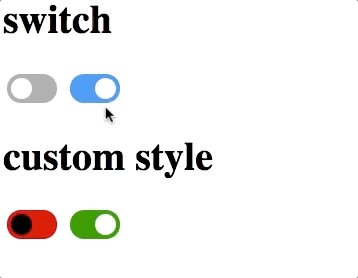
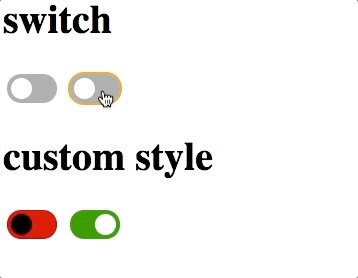
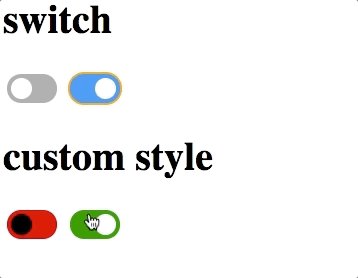
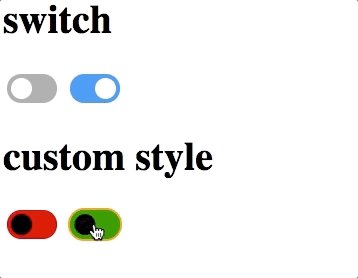
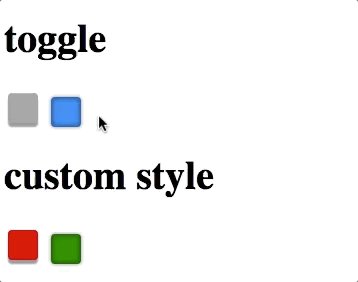
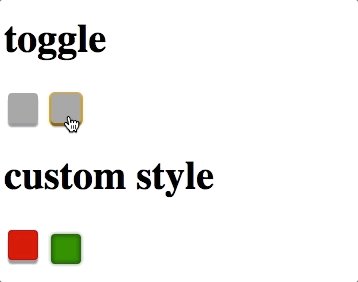
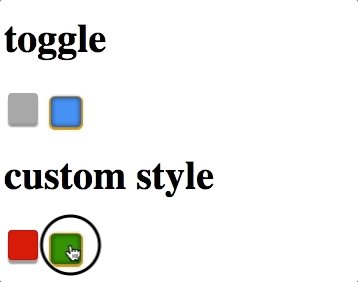
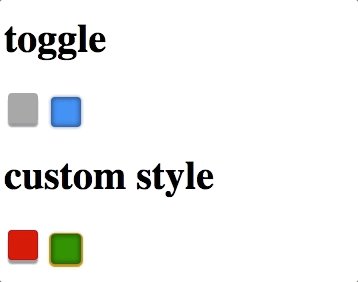
Ios Style Switch and Toggle
- Available for ZK:
-

Checkbox supports 2 new molds:
Ios Style Switch
Toggle
3 States Checkbox
- Available for ZK:
-

Checkbox supports intermediate states:
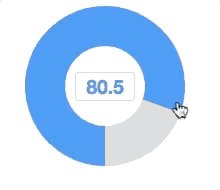
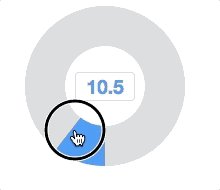
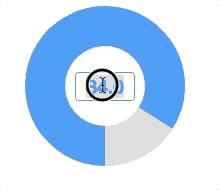
Knob-like Slider
- Available for ZK:
-

Set the mold attribute with knob will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center.
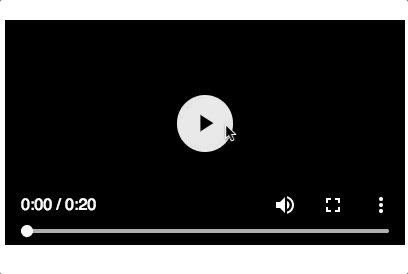
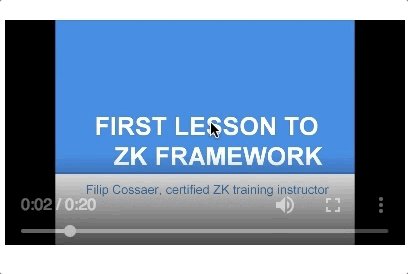
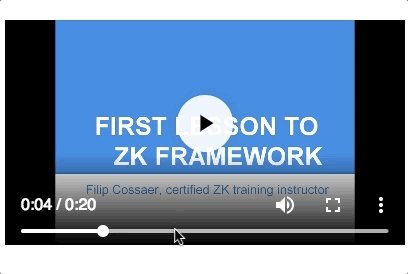
Video Player
- Available for ZK:
-

With this component, you can build your own youtube or a online school.
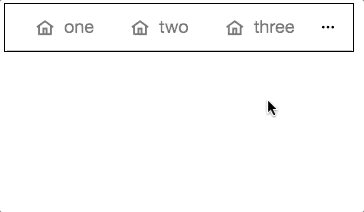
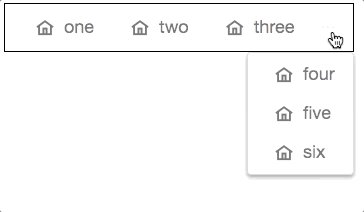
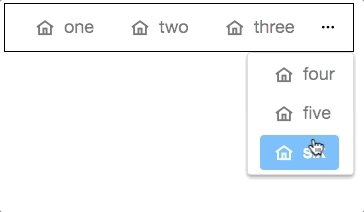
Toolbar Accommodates More Buttons
- Available for ZK:
-

When overflowPopup="true", a toolbar will have a ... symbol that shows a popup which contains those buttons weren't able to fit in the toolbar.
- Available for ZK:
-

With the help of NavigationModel and <apply>, we can construct a multi-level page navigation mechanism and navigate among those pages by loading the template.
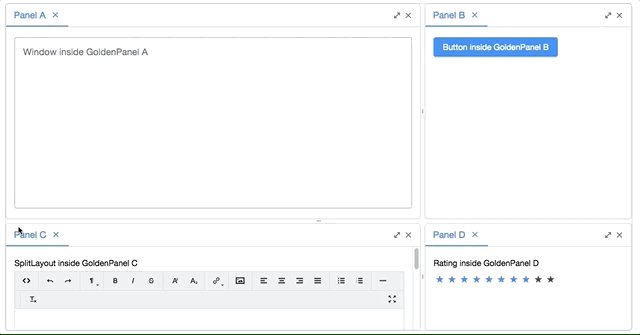
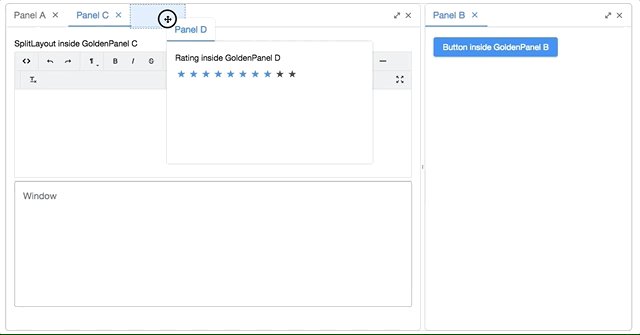
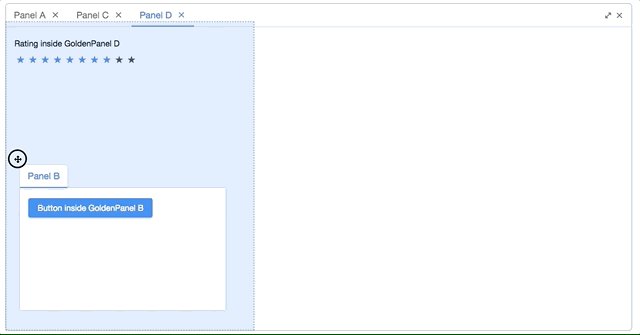
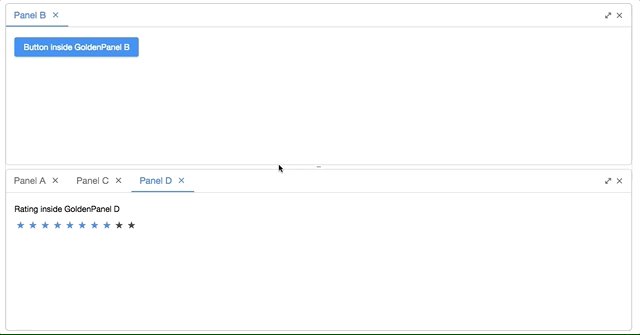
Multi-Screen Layout - Goldenlayout
- Available for ZK:
-

GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface.
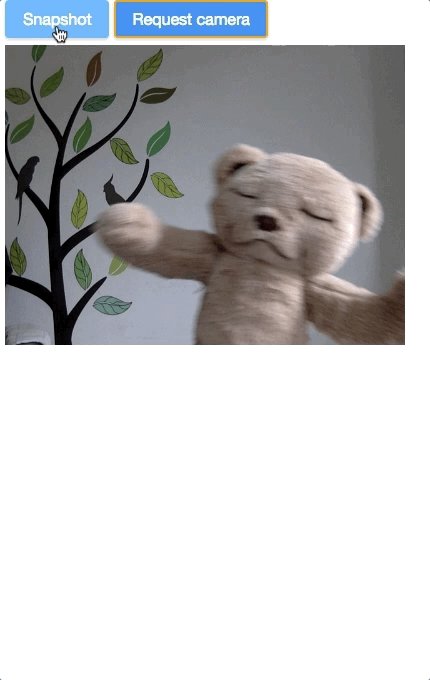
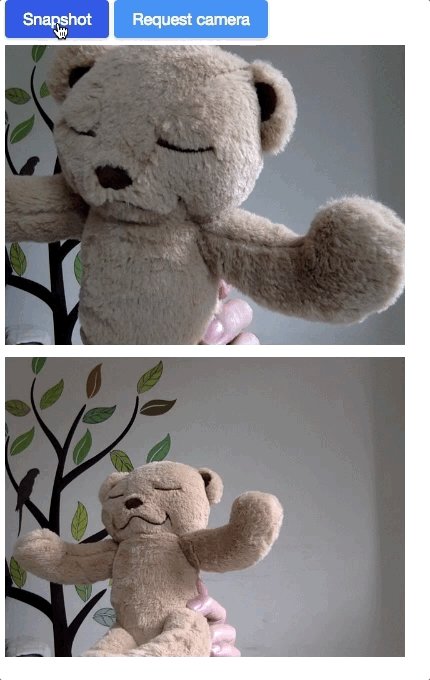
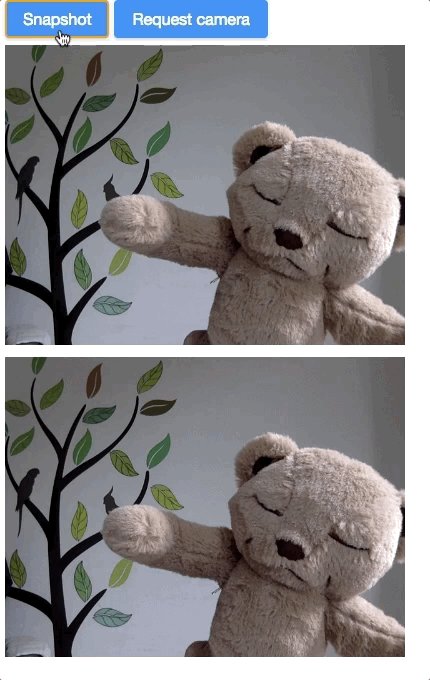
Take a Photo - Camera
- Available for ZK:
-

Record a Clip
- Available for ZK:
-

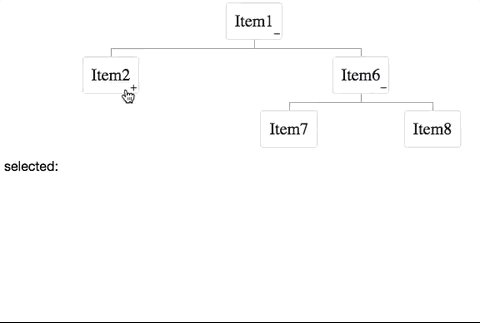
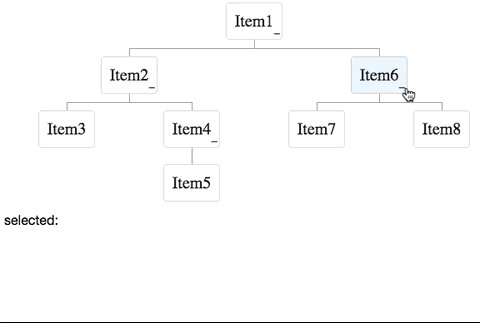
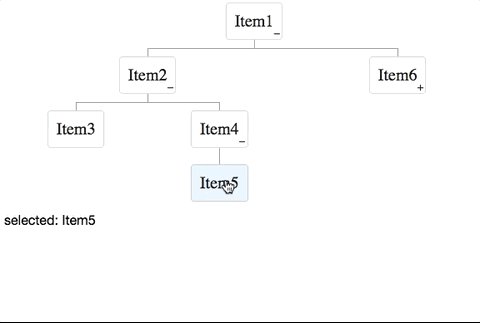
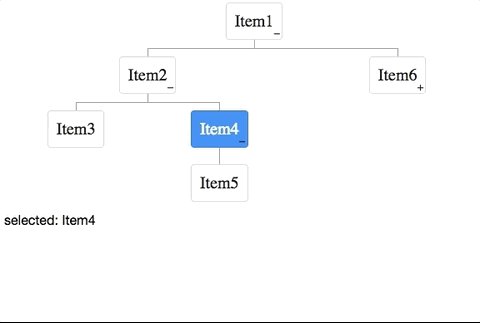
Show Your Organization - Organigram
- Available for ZK:
-

The component can render a organizational chart upon a TreeModel.
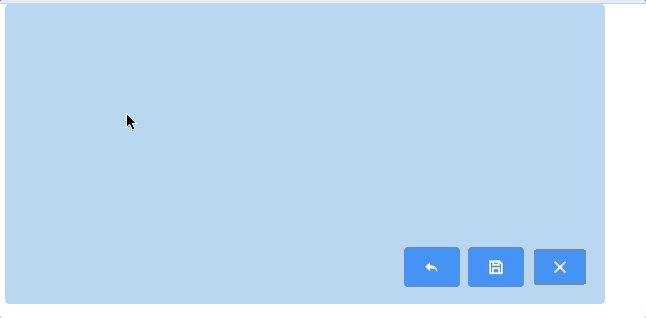
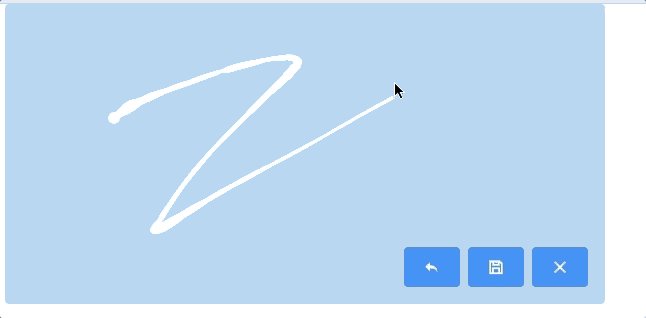
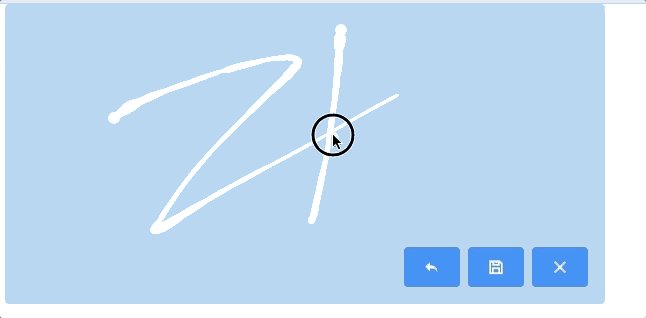
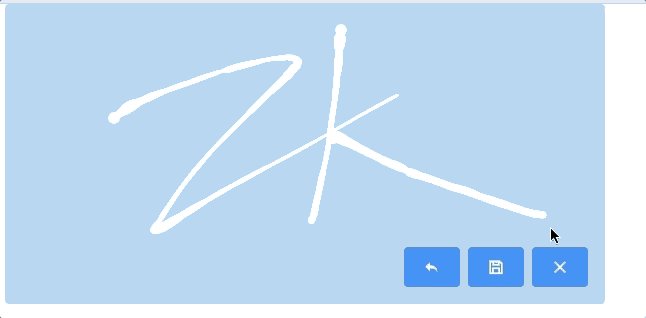
Sign Here, Please
- Available for ZK:
-

Signature supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres.
Give Me a Rating
- Available for ZK:
-

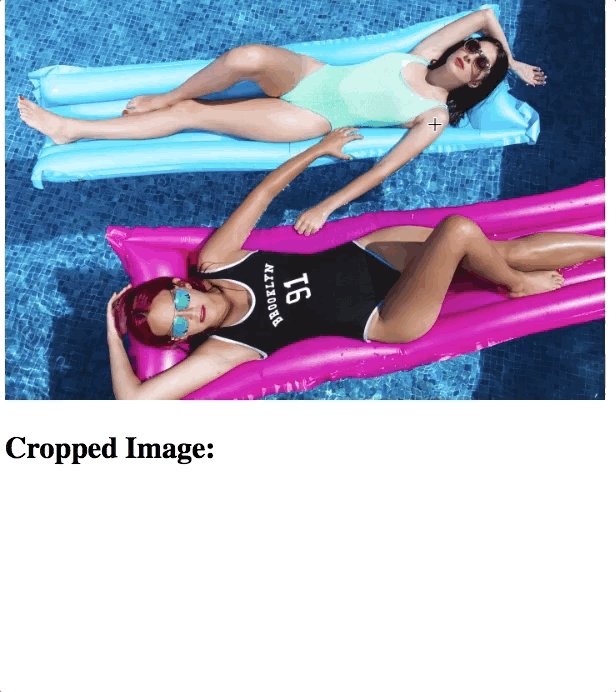
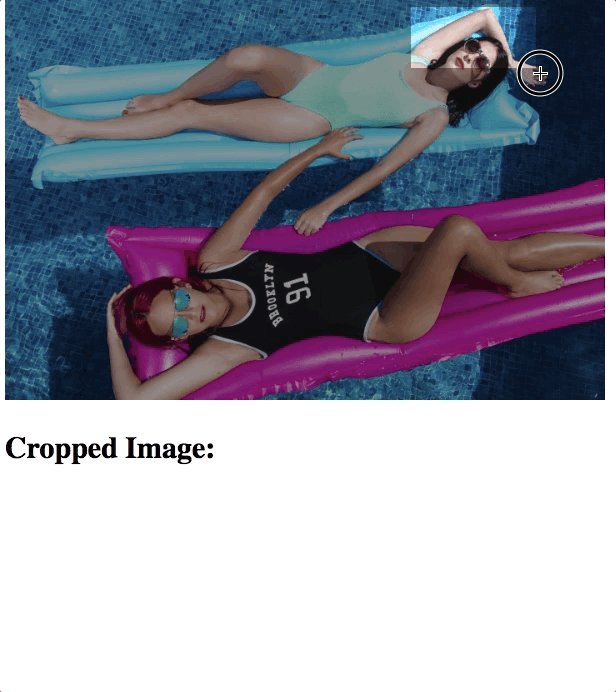
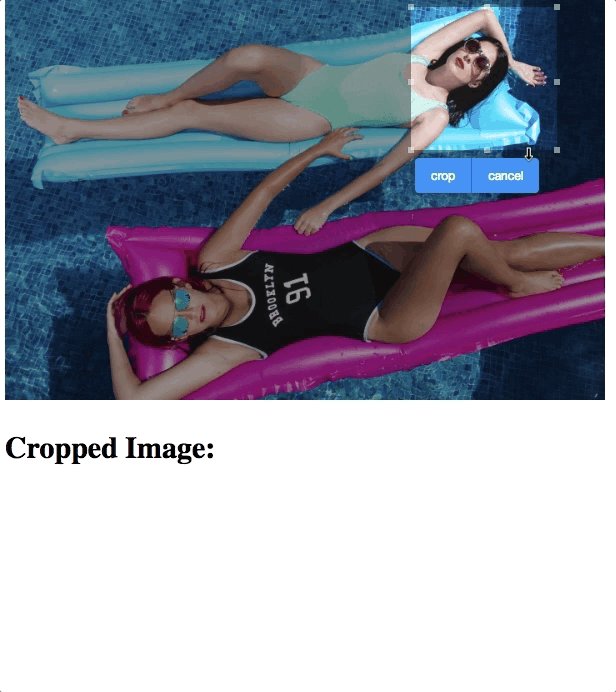
Crop an Uploaded Image
- Available for ZK:
-

Display a Barcode
- Available for ZK:
-

A barcode component is used to generate a barcode at the browser, and decode the barcode at the server side.
<barcode type="qr" value="https://www.zkoss.org/" height="100px"/>
<barcode type="code128" value="https://www.zkoss.org/" height="100px"/>
ZK_Component_Reference/Multimedia_and_Miscellaneous/BarcodeScanner Scan a Barcode
- Available for ZK:
-

A Barcodescanner component is used to scan and decode the barcode on the client side.
Other Enhancements
Guide Users with a Pop-up Menuitem
- Available for ZK:
-

If you want to guide new users to click a menuitem or open a menupopup for them, ZK provide a method to pop up the menuitem in front of users.
menu.getMenupopup().setActive(i);
Web Fragment
- Available for ZK:
-

We now separate ZK web fragment support into another artifact, so that you can decide to include it or not according to your requirement.
Improved Rendering Speed
We improve the rendering speed when opening a tree node and a model change of a chosenbox.
ZK grows with you. Feel free to share with us your feedback or suggestion.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |