Difference between revisions of "Template:Tutorial common chapters"
Tmillsclare (talk | contribs) |
Tmillsclare (talk | contribs) m (Reverted edits by Tmillsclare (talk) to last revision by Arnaud) |
||
| Line 266: | Line 266: | ||
Comme ''hbox'', ''vbox'' est aussi un composant de layout qui arrange ses composants enfants en ordre vertical. En combinant ces 2 composants de layout, nous pouvons présenter davantage d'informations sur un écran. L'attribut "style" vous permet de customiser le style du composant avec une syntaxe CSS. | Comme ''hbox'', ''vbox'' est aussi un composant de layout qui arrange ses composants enfants en ordre vertical. En combinant ces 2 composants de layout, nous pouvons présenter davantage d'informations sur un écran. L'attribut "style" vous permet de customiser le style du composant avec une syntaxe CSS. | ||
| − | ''' | + | '''Extrait de search.zul''' |
<source lang="xml"> | <source lang="xml"> | ||
<hbox style="margin-top:20px"> | <hbox style="margin-top:20px"> | ||
Revision as of 09:18, 10 April 2014
Objectif du tutoriel
Notre application consiste simplement en un catalogue de voitures. Cette application a deux fonctions:
- Chercher des voitures.
- Entrez un mot-clé dans le champ d'entrée, cliquez Search et les résultats seront affichés dans la liste en dessous.
- Voir les détails.
- Cliquez sur un élément de la liste, la zone sous la liste de voiture affichera alors les détails de la voiture sélectionnée dont le modèle, le prix, une description et un aperçu.
Échauffement
Cette section vous guide pour mettre en place un projet et utiliser ZK dans Eclipse. Si vous voulez d'abord savoir comment construire l'application avec ZK, démarrez d'abord depuis Declaring Domain Class. Pour commencer, nous allons voir comment préparer un environnement pour construire une application web ZK à savoir configurer l'IDE, installer ZK et lancer l'application dans un serveur.
Configurer Eclipse
Dans ce tutoriel, Eclipse IDE 3.7 (indigo) pour Java EE developer ![]() est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
Pour pouvoir éditer les pages ZK UI dans Eclipse, ajoutez "zul" (nom des extensions des fichiers ZK UI) comme type de contenu de format XML en suivant les étapes suivantes:
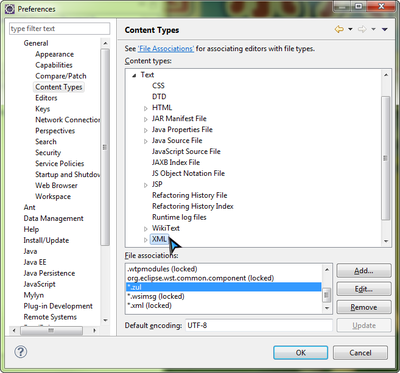
- Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences
- À gauche, sélectionnez General --> Content Types'. À droite, ouvrez le nœud Text dans la boîte "Content types" et sélectionnez XML
- Cliquez sur Add et ajoutez le type de contenu que vous souhaitez ajouter à savoir *.zul dans ce cas-ci, ensuite cliquez sur OK
Une fois ceci terminé, Eclipse va utiliser l'éditeur XML pour ouvrir votre fichier zul.
Installer ZK dans un Web Project
Télécharger ZK
Téléchargez d'abord le ZK CE (le nom du fichier sera du genre zk-bin-[version].zip) et extrayez le dans un dossier.
Créer un Project
Pour construire une application web, il faut d'abord créer un "Dynamic Web Project" dans Eclipse:
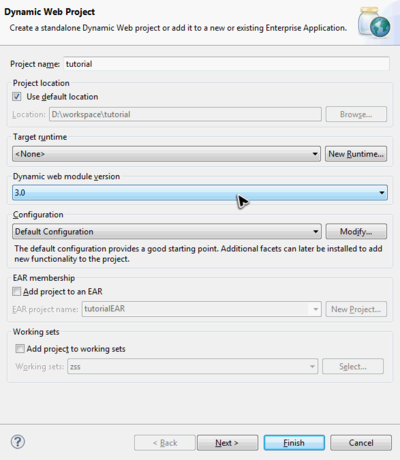
- Sélectionnez File \ New \ Dynamic Web Project
- Entrez tutorial comme nom du Project et laissez le reste par défaut.
- Vous pouvez laisser "Target runtime" à "none".
- Notez que l'on met la valeur de Dynamic web module version à 3.0 parce-que nous voulons utiliser Servlet 3.0 pour supprimer la configuration de l'application.
Installer ZK JAR
Pour utiliser ZK dans votre projet, vous devez copier les fichiers ZK JAR dans le dossier des librairies de votre projet.
Copiez les fichiers JAR depuis le répertoire suivant vers WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
![]() Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0) plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [1]
Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0) plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [1]
Créer une page simple
Après l'installation, vous pouvez créer un zul simple pour vérifier que l'installation fonctionne correctement.
Dans Eclipse,
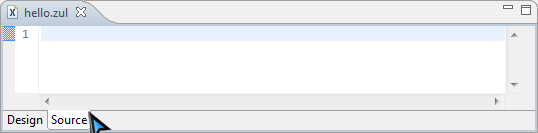
- Sélectionnez File \ New \ File (or File \ New \ Other \ File ) pour ajouter un nouveau fichier, hello.zul, dans WebContent.
- Cliquez sur Source pour modifier la source.
- Copiez et collez l'extrait de code suivant dans hello.zul et enregistrez.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
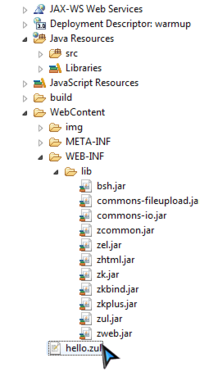
Maintenant, dans la vue Project Explorer, votre projet devrait ressembler à ceci:
Si vous ne trouvez pas la vue Project Explorer, sélectionnez le menu Window \ Show View \ Project Explorer pour l'ouvrir.
Lancer une Application
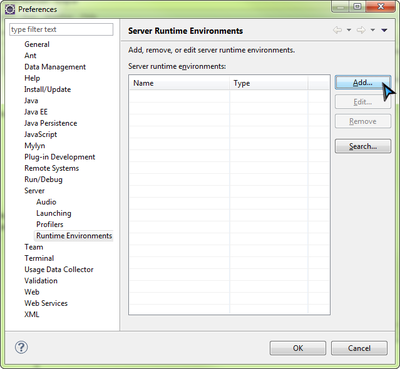
Avant de lancer une application web, nous devons créer un serveur dans Eclipse. Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences et sélectionnez Server \ Runtime Environments sur la gauche. Cliquez sur Add pour ajouter un environnement d'exécution de serveur.
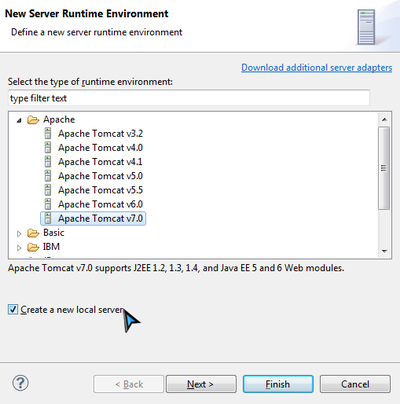
Sélectionnez Apache \ Tomcat v7.0 Server vu qu'il supporte Servlet 3.0 et cochez Create a new local server, cliquez ensuite sur Next.
![]() Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
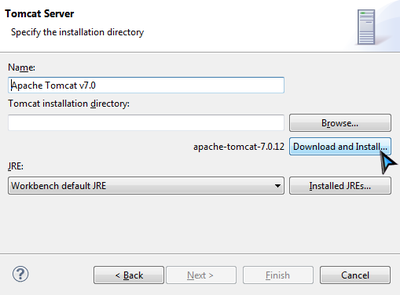
Si vous avez précédemment installé Tomcat 7, fournissez simplement le chemin du répertoire. Si vous ne l'avez pas, suivez les étapes suivantes:
- Cliquez sur Download and Install et choisissez un répertoire.
- Notez que le chemin d'installation ne peut contenir aucun caractère non-ASCII.
- Acceptez la licence et attendez.
- Eclipse affichera un message d'erreur avant que l'installation ne s'achève, ignorez le.
- Patientez et n'interrompez pas l'installation pour être certain qu'elle s'effectue correctement.
- Eclipse va télécharger et installer Tomcat dans le dossier que vous avez spécifié.
- Lordque l'installation est finie, cliquez sur Finish
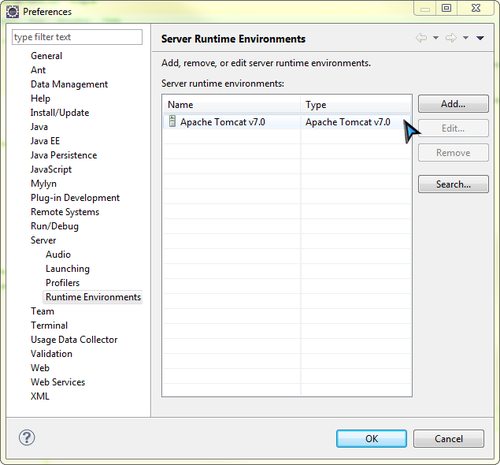
Vous devriez maintenant voir une nouvelle entrée dans Server runtime environments.
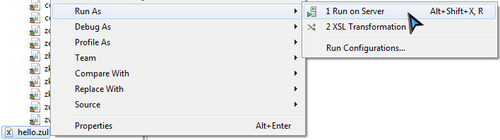
Faites un clique droit sur hello.zul et sélectionnez Run As \ Run on Server pour faire tourner ce zul sur un serveur d'applications.
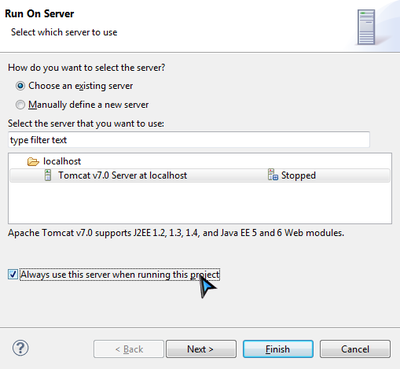
Choisissez un Tomcat 7. Vous pouvez aussi cocher l'option Always use this server when running this project pour ne pas devoir choisir un serveur à chaque fois que vous lancerai l'application par la suite. Cliquez sur Finish et attendez que le serveur démarre.
Une fois le serveur démarré, Eclipse va ouvrir un browser et vous connecter automatiquement à http://localhost:8080/tutorial/hello.zul . Si vous voyez l'image suivante, alors votre projet est prêt pour utiliser ZK.
Vous pouvez revenir ici et suivre à nouveau ces étapes pour lancer votre application au cours de ce tutoriel
Importer et lancer l'Application exemple
Nous avons préparé un ficher zip projet Eclipse qui contient le code source complet, vous pouvez le télécharger et l'importer dans votre Eclipse sans avoir à démarrer tout de 0.
Pour utiliser l'application exemple, suivez les étapes suivantes:
- Téléchargez le fichier zip du projet.
- Dans Eclipse, sélectionnez File \ Import \ General \ Existing Projects into Workspace, choisissez Select archive file pour importer le zip de l'application comme projet dans Eclipse.
- Suivez ensuite les instructions de Run an Application pour lancer l'application.
Déclaration des classes du domaine
Ce qui suit est l'objet du domaine qui représente une voiture.
public class Car {
private Integer id;
private String model;
private String make;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Merci de vous référer à la section References pour voir le code complet. [2]
On définit ensuite une classe de service pour effectuer la logique business (chercher des voitures) tel que montré ci-dessous:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in model and make.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
Dans cet exemple, nous avons défini une classe - CarServeImpl qui implémente l'interface ci-dessus. Par soucis de simplicité, elle utilise une liste objet statique comme modèle de données. Vous pouvez la réécrire de sorte qu'elle se connecte à une base de données dans une application réelle. Les détails de l'implémentation ne sont pas l'objet de cet article, merci de vous référer à la section References.[3]
Construire l'interface utilisateur
Le design de l'UI est un bon début pour construire une application vu qu'il vous aide à définir l'étendue de votre application. ZK fournit des centaines de composants UI prêts à l'emploi de sorte que les développeurs peuvent rapidement construire l'interface utilisateur de leur choix en combinant et en mélangeant ces composants sans avoir à les créer.
Dans ZK, vous pouvez utiliser ZK User Interface Markup Language (ZUML) [4], un langage formaté XML, pour décrire les UI. Suivant la convention ZK, les fichiers décrivant les UI avec ZUML utilisent comme suffixe .zul. Dans les fichiers zul, un composant peut être représenté comme un élément XML (tag) et vous pouvez configurer pour chaque composant son style, son comportement et sa fonction via les attributs XML de cet élément.[5]
Dans cet exemple, nous voulons d'abord concevoir une fenêtre avec un titre spécifique et un bord normal qui sera la fenêtre de notre application.
Extrait de search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
Vu que window et le composant 'englobant' principal, il est appelé root component. Window est un container souvent utilisé parce-que c'est un élément d'affichage de base d'une application de type bureau et qui peut en même temps contenir d'autres composants. Tous les autres composants inclus dans window sont appelés child components et doivent être placés dans le body de la fenêtre. Nous mettons un texte dans la barre de titre de window' grâce à l'attribut "title" et nous faisons en sorte que window s'affiche avec un bord normal grâce à l'attribut "border". Pour l'attribut "width", utilisez une syntaxe de type CSS comme "800px" ou "60%".
De base, l'UI de notre application est divisée en 3 zones à l'intérieur de window qui sont, de haut en bas, la fonction de recherche, la liste des voitures et les détails de la voiture.
Zone de recherche:
Les composants ZK sont comme des blocs à construire, vous pouvez combiner et mélanger les composants existants pour construire l'UI de votre choix. Pour permettre aux utilisateurs d'effectuer des recherches, il faut un texte incitant les utilisateurs à entrer une valeur, un endroit pour qu'ils tapent effectivement cette valeur-clé et un bouton qui va déclencher la recherche. Nus pouvons utiliser dans ce but les composants ZK suivants:
Extrait de search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
hbox est un composant de layout qui organise ses enfants de manière horizontale et vous avez donc deviné que le h signifie horizontal. Vu que ces composants enfants ont des hauteurs différentes, nous mettons la valeur "center" à l'attribut "align" pour les aligner sur une ligne centrale. On spécifie aussi ici un attribut "id" pour certains composants de manière à pouvoir ensuite les contrôler grâce à cet id. Vous pouvez aussi facilement afficher une image sur le bouton en spécifiant le chemin de celle-ci dans l'attribut "image".
Zone de liste des voitures.
ZK fournit quelques composants qui permettent d'afficher des collections de données comme listbox, grid, et tree. Dans cet exemple, nous allons utiliser une listbox pour afficher une liste de voitures sur 3 colonnes: Model, Make et Price. Nous mettons l'attribut "height" à une valeur qui limite le nombre de lignes à une hauteur spécifiée; vous pouvez bouger la scroll-bar pour visualiser les autre lignes. L'attribut "emptyMessage" est utilisé pour afficher un message lorsque la listbox ne contient aucun élément. La listbox est un composant container et vous pouver ajouter listhead pour définir une colonne. Le listitem est utilisé pour afficher les données et le nombre de listcell dans un listitem doit être égal au nombre de listheader. On utilise ici listcell avec un label statique pour montrer la structure d'un listitem et nous verrons comment créer dynamiquement un listitem qui respecte chaque objet de données dans le chapitre suivant.
Extrait de search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell label="car model"></listcell>
<listcell label="make"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Zone de détail des voiture.
Comme hbox, vbox est aussi un composant de layout qui arrange ses composants enfants en ordre vertical. En combinant ces 2 composants de layout, nous pouvons présenter davantage d'informations sur un écran. L'attribut "style" vous permet de customiser le style du composant avec une syntaxe CSS.
Extrait de search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="modelLabel" />
<label id="makeLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
Vous pouvez visualiser le fichier zul complet grâce au lien dans la section References. [6]