New Features of ZK Calendar 2.1
Jimmy Shiau, Engineer, Potix Corporation
February 29, 2012
ZK Calendar 2.1.1
ZK Calendar now fully supporting ZK6
ZK Calendar 2.1.1 now fully supporting ZK6.
ZK Calendar now supports the beginTime and endTime attributes
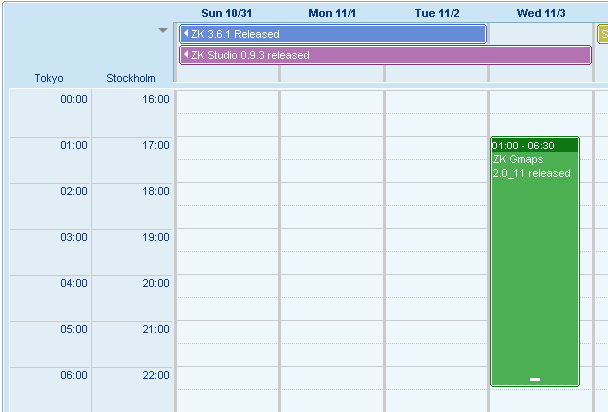
By default, ZK Calendar's scheduling grid is labeled from 00:00 to 23:00. As the figure shown below, the "Tokyo" field starts from 0:00 by default.
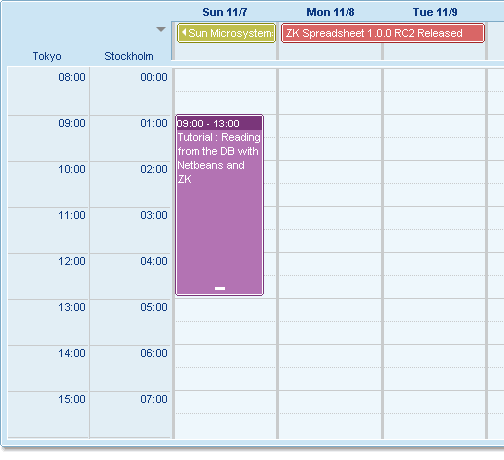
In ZK Calendar 2.1.0, by setting beginTime( 0-23 ) and endTime ( 1-24 ), you can specify the time range to be shown on the scheduling grid.
<calendars id="calendars" beginTime="8" endTime="16"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
ZK Calendar now supports the timeslots attribute
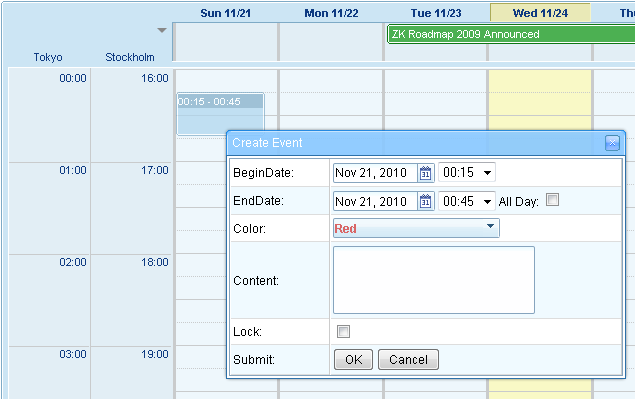
By default, events in ZK Calendar are booked in a 30 minute interval. In ZK Calendar 2.1.0, developers can specify the smallest time interval allowed by setting the "timeslots" attribute.
The values 2, 4, 6 would set the allowable time intervals to 30, 15, 10 minutes, respectively.
note: 1 hr / value = time interval, for example, 1 hr / 2 = 30 minutes.
<calendars id="calendars" timeslots="4"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
ZK Calendar now can retrieve the time information when drop components on the calendar
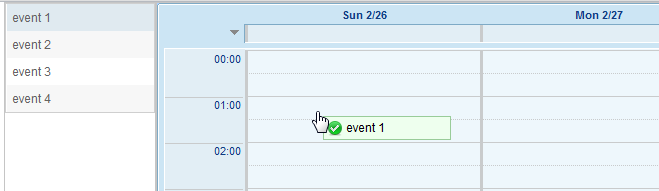
In ZK Calendar 2.1.1, when you listen onDrop event, you can retrieve the date that you drop to or the CalendarEvent that you drop to.
<calendars height="100%" droppable="true">
<attribute name="onDrop"><![CDATA[
CalendarDropEvent dropEvt = (CalendarDropEvent) event;
Date d = dropEvt.getDate();
CalendarEvent calEvt = dropEvt.getCalendarEvent();
]]></attribute>
</calendars>
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |