New Features of ZK Calendar 2.1
Jimmy Shiau, Engineer, Potix Corporation
December 10, 2013
ZK Calendar 2.1.3
ZK Calendar now fully supports ZK6 & 7
ZK Calendar 2.1.3 has been upgraded now fully supporting ZK6 and ZK7.
ZK Calendar now can retrieve the time information when drop components on the calendar
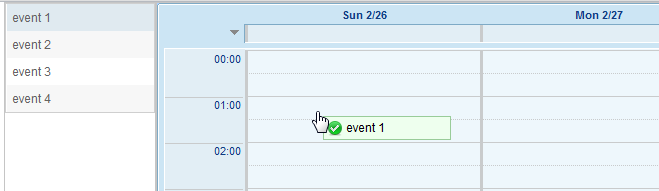
In ZK Calendar 2.1.1, when listening to an onDrop event, you are now able to retrieve the date and time information when users drop their ZK components such as an item from the listbox into ZK Calendar. Moreover, If the component is dropped on a CalenderEvent, you are able to retrieve the instant of the CalendarEvent.
<calendars height="100%" droppable="true">
<attribute name="onDrop"><![CDATA[
CalendarDropEvent dropEvt = (CalendarDropEvent) event;
Date d = dropEvt.getDate();
CalendarEvent calEvt = dropEvt.getCalendarEvent();
]]></attribute>
</calendars>
ZK Calendar now supports the beginTime and endTime attributes
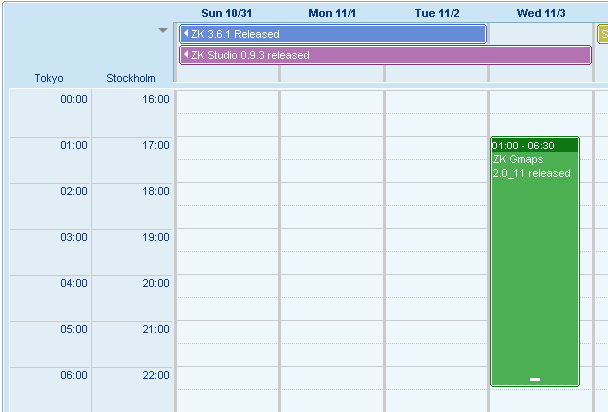
By default, ZK Calendar's scheduling grid is labeled from 00:00 to 23:00. As the figure shown below, the "Tokyo" field starts from 0:00 by default.
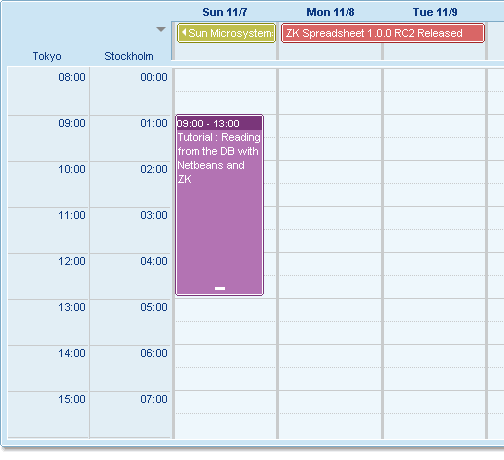
In ZK Calendar 2.1.0, by setting beginTime( 0-23 ) and endTime ( 1-24 ), you can specify the time range to be shown on the scheduling grid.
<calendars id="calendars" beginTime="8" endTime="16"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
ZK Calendar now supports the timeslots attribute
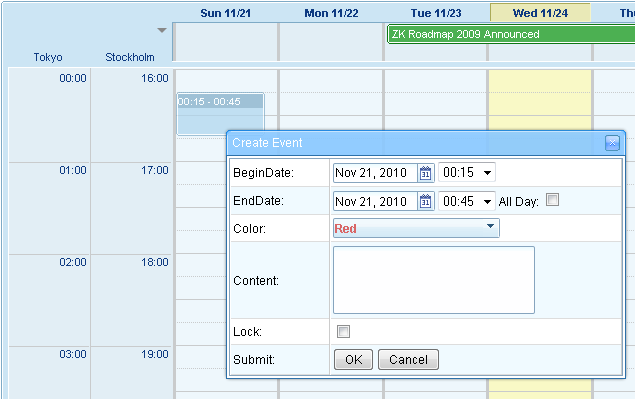
By default, events in ZK Calendar are booked in a 30 minute interval. In ZK Calendar 2.1.0, developers can specify the smallest time interval allowed by setting the "timeslots" attribute.
The values 2, 4, 6 would set the allowable time intervals to 30, 15, 10 minutes, respectively.
note: 1 hr / value = time interval, for example, 1 hr / 2 = 30 minutes.
<calendars id="calendars" timeslots="4"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |