Selection Event
From Documentation
- onCellFocused
- This event is fired when a cell gets focused when a user clicks on it. When a corresponding event listener is invoked, a CellEvent object is passed as an argument.
- onCellSelection
- This event is fired when a user select a cell or a group of cell by dragging mouse. It is also fired if a user selects a row or column by clicking their headers. When a corresponding event listener is invoked, a CellSelectionEvent object is passed as an argument.
- onCellSelectionUpdate
- This event is fired when a user moves or change the range of a selection. When a corresponding event listener is invoked, a CellSelectionUpdateEvent object is passed as an argument.
Example
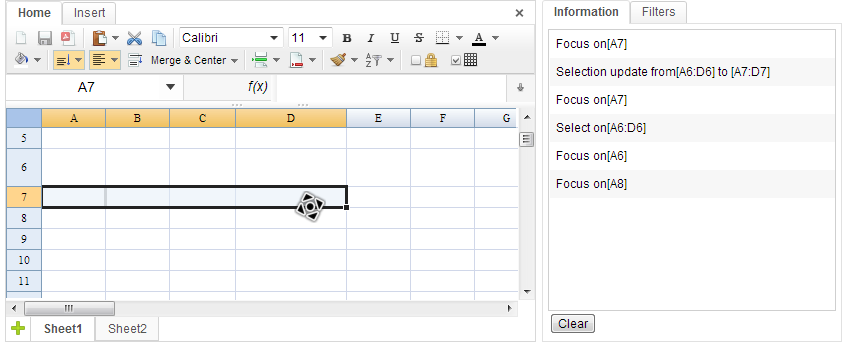
In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel.
The following codes demonstrate how to listen above events and get related data from them.
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCellFocused = spreadsheet")
public void onCellFocused(CellEvent event){
StringBuilder info = new StringBuilder();
info.append("Focus on[")
.append(Ranges.getCellReference(event.getRow(),event.getColumn())).append("]");
//show info...
}
@Listen("onCellSelection = spreadsheet")
public void onCellSelection(CellSelectionEvent event){
StringBuilder info = new StringBuilder();
info.append("Select on[")
.append(Ranges.getAreaReference(event.getArea())).append("]");
//show info...
}
@Listen("onCellSelectionUpdate = spreadsheet")
public void onCellSelectionUpdate(CellSelectionUpdateEvent event){
StringBuilder info = new StringBuilder();
info.append("Selection update from[")
.append(Ranges.getAreaReference(event.getOrigRow(),event.getOrigColumn()
, event.getOrigLastRow(),event.getOrigLastColumn()))
.append("] to [")
.append(Ranges.getAreaReference(event.getArea())).append("]");
//show info...
}
}