Selection Event
Overview
The following events involve changing selected range of cells.
onCellFocus
This event is fired when a cell gets focused by mouse clicking or using key. When a corresponding event listener is invoked, a CellEvent object is passed as an argument.
onCellSelection
This event is fired when a user selects a cell by clicking or a group of cells by dragging mouse. It is also fired if a user selects a row or a column by clicking their headers which means selecting the whole row (or column). When a corresponding event listener is invoked, a CellSelectionEvent object is passed as an argument.
onCellSelectionUpdate
This event is fired when a user drags to move cells or drags the fill handle. When a corresponding event listener is invoked, a CellSelectionUpdateEvent object is passed as an argument.
There are two features, "auto fill" and "move cells' content", depend on this event. They listen the event and perform their operation like filling cells. Notice that your event listener might affect these features.
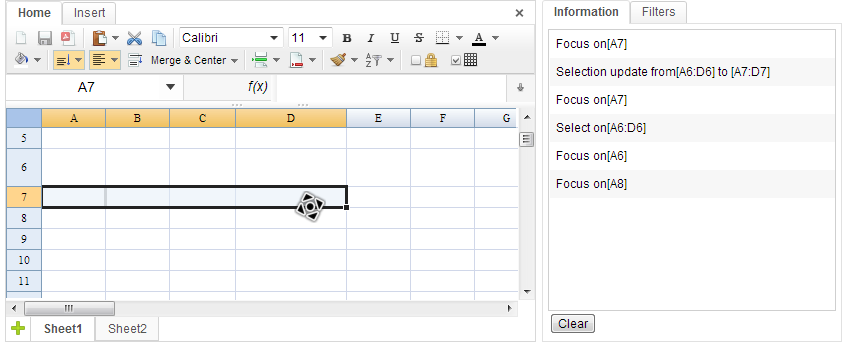
Event Monitor Example
In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel.
The following codes demonstrate how to listen above events and get related data from them.
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCellFocus = #ss")
public void onCellFocus(CellEvent event){
StringBuilder info = new StringBuilder();
info.append("Focus on[")
.append(Ranges.getCellRefString(event.getRow(),event.getColumn())).append("]");
//show info...
}
@Listen("onCellSelection = #ss")
public void onCellSelection(CellSelectionEvent event){
StringBuilder info = new StringBuilder();
info.append("Select on[")
.append(Ranges.getAreaRefString(event.getSheet(), event.getArea())).append("]");
//show info...
}
@Listen("onCellSelectionUpdate = #ss")
public void onCellSelectionUpdate(CellSelectionUpdateEvent event){
StringBuilder info = new StringBuilder();
info.append("Selection update from[")
.append(Ranges.getAreaRefString(event.getOrigRow(),event.getOrigColumn()
, event.getOrigLastRow(),event.getOrigLastColumn()))
.append("] to [")
.append(Ranges.getAreaRefString(event.getSheet(), event.getArea())).append("]");
//show info...
}
}
- Line 4, 13, 22: Apply
@Listento listen an event with the syntax[EVENT NAME] = [COMPONENT SELECTOR]. All event name can be found in Events. The "#ss" is the component selector which means the component with idsson the ZUL page. (SelectorComposer supports various selector syntax that let you select components easily. Please refer to ZK Developer's Reference/MVC/Controller/Wire Components) . - Line 8: You can get focused cell's row and column index (0-based).
- Line 17: You can get selection area by
event.getArea(). - Line 26: You can get the selection area before and after it changes.
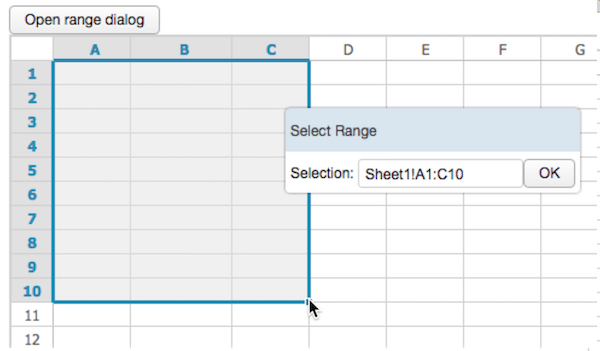
Range Selection Example
A pratical use case of onCellSelection event is to build a range selection dialog, e.g. let users select a cell range for futher processing without entering it by a keyboard. An example is showed by the screenshot below:
When opening the dialog to select a range, we can hide edit UI and cancel onStartEditing event to forbid users editing.
In the code below, we put cell address string converted from CellSelectionEvent in the Textbox of the dialog.
@Listen("onCellSelection = #dialog")
public void onCellSelection(CellSelectionEvent event){
Textbox rangeBox = (Textbox)dialog.getFellow("rangeBox");
Range selection =Ranges.range(event.getSheet(), event.getArea());
if (selection.isWholeRow()){
rangeBox.setValue(Ranges.getRowRefString(event.getRow()));
}else if (selection.isWholeColumn()){
rangeBox.setValue(Ranges.getColumnRefString(event.getColumn()));
}else{
rangeBox.setValue(Ranges.getAreaRefString(event.getSheet(), event.getArea()));
}
}
You can find the implementation detail in our example source code.
All source code listed in this book is at Github.