Selection Event
From Documentation
Overview
The following events involve changing selected range of cells.
- onCellFocus
- This event is fired when a cell gets focused by mouse clicking or using key. When a corresponding event listener is invoked, a CellEvent object is passed as an argument.
- onCellSelection
- This event is fired when a user select a cell or a group of cell by dragging mouse. It is also fired if a user selects a row or column by clicking their headers. When a corresponding event listener is invoked, a CellSelectionEvent object is passed as an argument.
- onCellSelectionUpdate
- This event is fired when a user moves or change the range of a selection. When a corresponding event listener is invoked, a CellSelectionUpdateEvent object is passed as an argument.
- There are two features, "auto fill" and "move cells' content", depend on this event. They listen the event and perform their operation like filling cells. Notice that your event listener might affect these features.
Event Monitor Example
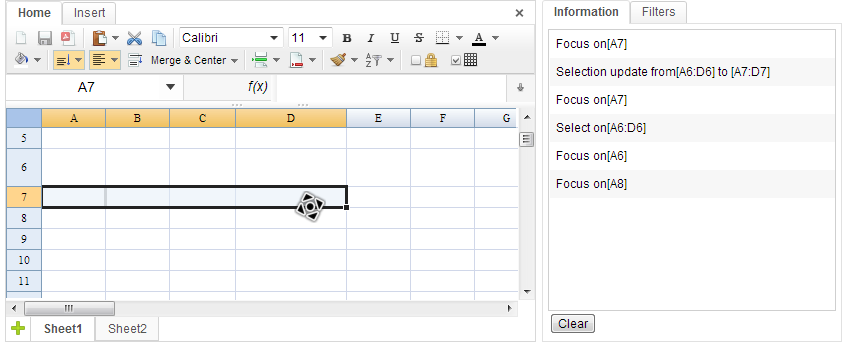
In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel.
The following codes demonstrate how to listen above events and get related data from them.
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCellFocus = #ss")
public void onCellFocus(CellEvent event){
StringBuilder info = new StringBuilder();
info.append("Focus on[")
.append(Ranges.getCellReferenceString(event.getRow(),event.getColumn())).append("]");
//show info...
}
@Listen("onCellSelection = #ss")
public void onCellSelection(CellSelectionEvent event){
StringBuilder info = new StringBuilder();
info.append("Select on[")
.append(Ranges.getAreaReferenceString(event.getSheet(), event.getArea())).append("]");
//show info...
}
@Listen("onCellSelectionUpdate = #ss")
public void onCellSelectionUpdate(CellSelectionUpdateEvent event){
StringBuilder info = new StringBuilder();
info.append("Selection update from[")
.append(Ranges.getAreaReferenceString(event.getOrigRow(),event.getOrigColumn()
, event.getOrigLastRow(),event.getOrigLastColumn()))
.append("] to [")
.append(Ranges.getAreaReferenceString(event.getSheet(), event.getArea())).append("]");
//show info...
}
}
- Line 4, 13, 22: Apply @Listen to listen an event with the syntax [EVENT NAME] = [COMPONENT SELECTOR]. All event name can be found in Events. The "#ss" is the component selector which means the component with id ss on the ZUL page. (SelectorComposer supports various selector syntax that let you select components easily. Please refer to ZK Developer's Reference/MVC/Controller/Wire Components) .
- Line 8: You can get focused cell's row and column index (0-based).
- Line 17: You can get selection area by event.getArea().
- Line 26: You can get the selection area before and after it changes.
All source code listed in this book is at Github.