-
FEATURED COMPONENTS
ZK Enterprise Edition
ZK EE provides the scalability, performance, testing and support that enterprise application deployments require.

Performance
Better performance, better experience, and greater product

Features
60+ EE-exclusive features including WebSocket, WCAG, Theme Pack, and more

Support
Discuss directly with core ZK engineers to solve your questions and boost productivity
More Features, Less Effort
Enterprise class support
ZK EE comes with exceptional supporting providing a dedicated support portal with a 1 business day initial response time as well as remote consulting offering the ability to discuss best practices, review code, and get answers from ZK's developers.
Building patches & prioritized bug fixes
ZK EE developers enjoy early access to patches specifically built for them according to their custom requirements. ZK EE developers also receive bug fix prioritization as the bugs which are critical to said developers are automatically priority number one.
Gain speed and memory
ZK EE provides large performance boosts, meaning applications are not only more responsive providing a better experience for the user but also save you money due to less server-side resources needed.
Improved server side & client-side performance
ZK EE comes with Render-on-demand technology ensuring only what is needed is rendered. This reduces the memory and processing power necessary at the client and server thus saving money and providing a better user experience.
Easily incorporate 3rd party layout
ZK EE's Shadow elements, in combination with templates enable dynamic component control under the MVVM pattern. This avoids accessing components in the VM and prevents additional DOM elements from being generated, greatly simplifies custom or 3rd party layout (ex. bootstrap) integration.
29 themes for all kinds of applications
ZK EE developers have access to all public themes, ZK Theme Pack, and ZK Atlantic Theme and can choose a theme that best fits their application from a total of 29 options. Developers can also include multiple themes in the same application and allow their end-users to personalize their experiences.
Included components which adapt to any device
ZK EE includes responsive components which will adapt themselves to whichever device they are running on such as desktop, tablets or mobiles. This saves developers huge amounts of time as once an application is written for the desktop it will work well on other devices.
Display massive amounts of data
ZK EE specializes in showing large amounts of data and even has a specific component named Biglistbox to handle these situations. In addition, Live Data, Paging and custom ListModel are available for boosting the performance when handling huge data.
Accessible for everyone
ZK EE contains a za11y (zk accessibility) module that supports a wide range of devices including assistive technologies and allows developers to easily create WCAG and Section 508 compliant applications.
Complete component collection
ZK EE comes with a broad range of ready-to-use, modern components to bring the best user experiences to your users. Multislider and cascader are useful for form entry; barcode and scanner are useful for logistics and inventory; signature and organigram are widely used in workflow and reporting, to name a few.
Laying out your components is easier
ZK EE comes with extra layouts such as drawer and the portal, golden, split, line, and table layouts meaning that creating complex user interfaces is easier than ever before!
Embed ZK Everywhere
ZK EE enables developers to embed ZK into JSP using JSP tags. This makes it incredibly easy for developers to add AJAX functionality to their already existing JSP applications. In addition, the ZK Embedded JS API makes it flexible to embed ZK into any external web applications such as NodeJs and Python apps.
TRUSTED BY THE WORLD'S LEADING COMPANIES





Enterprise Demos

Grid's Load on Demand
With the load on demand feature, data in grid is not loaded until the requested data is needed in view.
Try the Demo »
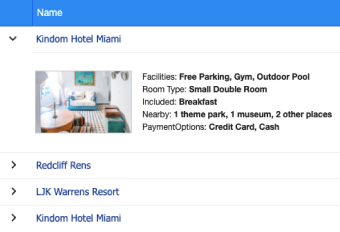
Grid's Master Detail
The master detail feature allows a grid to behave like a tree, allowing a row to expand and show more details with respect to the row item.
Try the Demo »
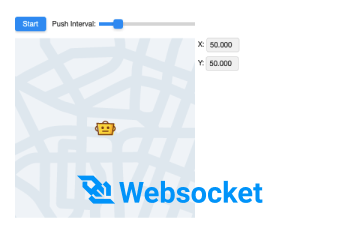
Websocket
Websocket offers a more efficient way than comet and polling server push and significantly reduces the network overhead.
Try the Demo »
Shadow Templating
Shadow elements in combination with templates enable dynamic component control when using the MVVM pattern, without direct component access in the ViewModel code.
Try the Demo »
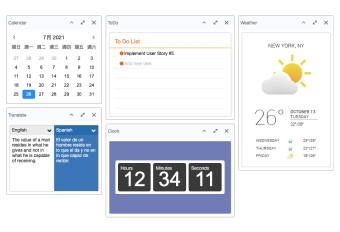
Business Portal
ZK affords developers the functionality to create extensive business based portals quickly and effectively using our portal layout. The portal can be easily customized by adding widgets and changing the number columns.
Try the Demo »
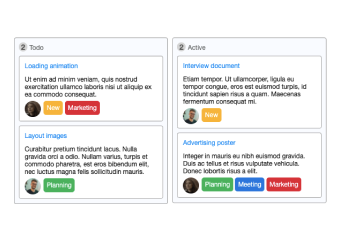
Kanban board
Portallayout comes with a portalchildren title and a frame design, making it easy to create a Kanban-board like layout.
Try the Demo »
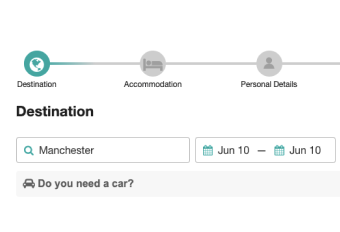
Responsive Design
Components will change their behavior on different devices to provide an optimal UX. For example a datebox looks like a calendar on a desktop, but will turn into a spinning wheel on a mobile phone.
Try the Demo »
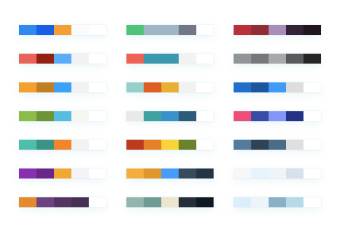
Theme Pack
Offers a variety of more than 20 ready-to-use modern themes for all walks of apps. You can even allow your user to choose their favorite theme!
Try the Demo »
WCAG
The za11y module enables you to create accessible WCAG 2.0 AA-compliant applications - including keyboard support, assistive technologies support, and high contrast themes.
Try the Demo »
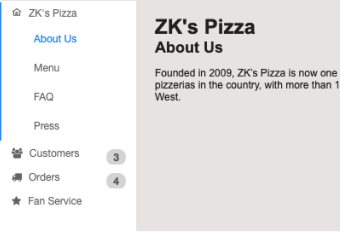
Navbar
In addition to the classic drop-down menu, ZK offers a variety of navigation options such as toolbar, context menu, fisheye menu and the modern navbar.
Try the Demo »
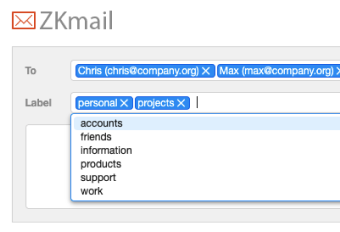
Chosenbox
ZK chosenboxes allow users to select and insert multiple values into a single input field. Key features include search-while-you-type, mouse selection, and on-demand creation of new items.
Try the Demo »
Explore More
View more EE features that save your time and effort: Signature, Slider knob, Fragment, Calendar, Reporting, Barcode, Color picker, ... and more.
Try the Demo »