Using Wikibox Component, Part IV
Jumper Chen, Engineer, Potix Corporation
May 30, 2007
Applicable to ZK 2.3 and later.
- Applicable to Ziki 0.8.2 and later.
The Purpose
In this article, we will demonstrate how to use Wikipanel component, which offers a dynamic way to edit/update your Wiki article.
Introduction
Wikipanel component is a Macro component, and you can specify the following properties:
- wikibox : specify Wikibox for editing.
- outerWikiboxRows : set the number of rows displayed in the inner wikibox for editing the whole article. Default: 35.
- innerWikiboxRows : set the number of rows displayed in the inner wikibox for editing part of this article. Default: 10.
- editable : set whether wikipanel is edited. Default: true.
- pattern : set the pattern of a regular expression, which is used to decide how to spilt the whole Wiki article into sections. Default:
(?<!=)==(([^\p{Space}])|([^\p{Space}].*?[^\p{Space}]))==(?!=)]
- value : set the raw text of Wiki.
How to use Wikipanel.
- Create ziki-sample-4.zul page as follows.
- We find an article form WikiPedia, and try to edit this article in wikipanel.
<zk>
<label id="val" visible="false">
<attribute name="value"><![CDATA[
==ZK Framework==
From Wikipedia, the free encyclopedia
<br/>
##ZK## is an [open-source|http://en.wikipedia.org/wiki/Open-source_software],
all [Java|http://en.wikipedia.org/wiki/Java_%28programming_language%29],
[Ajax|http://en.wikipedia.org/wiki/Ajax_%28programming%29]
[Web application framework|http://en.wikipedia.org/wiki/Web_application_framework]
that enables rich UI for Web applications with no JavaScript and little programming.
The core of ZK is an [Ajax|http://en.wikipedia.org/wiki/Ajax_%28programming%29]-based event-driven mechanism,
over 70 [XUL|http://en.wikipedia.org/wiki/XUL] and 80 [XHTML|http://en.wikipedia.org/wiki/XHTML]-based components,
and a markup language for design user interfaces. Programmers design their application pages in feature-rich
[XUL|http://en.wikipedia.org/wiki/XUL]/[XHTML|http://en.wikipedia.org/wiki/XHTML] components,
and manipulate them upon events triggered by end user's activity.
It is similar to the programming model found in desktop GUI-based applications.
ZK takes the so called server-centric approach that the content synchronization of components and
the event pipelining between clients and servers are automatically done by the engine and
Ajax plumbing codes are completely transparent to web application developers. Therefore,
the end users get the similar engaged interactivity and responsiveness as a desktop application,
while programmers' development remains the similar simplicity as that of desktop applications.
In additions to component-based programming in a manner similar to [Swing|http://en.wikipedia.org/wiki/Swing_%28Java%29],
ZK supports a markup language for rich user interface definition called [ZUML|http://en.wikipedia.org/wiki/ZUML].
'''==System Requirements=='''
<ul>
<li>[J2RE|http://en.wiktionary.org/wiki/J2RE] version 1.4 or later</li>
<li>A Web server supporting [servlets|http://en.wikipedia.org/wiki/Servlet]</li>
</ul>
<style>
li {margin-top: 2pt}
ul li {list-style: url(img/bullet1.gif) disc}
ul ul li {list-style: url(img/bullet2.gif) circle}
ul ul ul li {list-style: url(img/bullet3.gif) square}
</style>]]></attribute>
</label>
<wikipanel width="800px" value="${val.value}">
<attribute name="pattern"><![CDATA[(?<!=)==(([^\p{Space}])|([^\p{Space}].*?[^\p{Space}]))==(?!=)]]></attribute>
</wikipanel>
</zk>
In the above example, we use Label component to store the text and set this label as the content of wikipanel. In this article, we have two sub-topics with ZK Framework and System Requirements. Each one sub-topic is composed of a title and a content. Title is enclosed by a pair of "==", and follows the content of this topic, and the signal for enclosing title is defined in pattern property of wikipanel.
For example: The raw text in the Wiki editor as follows,
==System Requirements==
<ul>
<li>[J2RE|http://en.wiktionary.org/wiki/J2RE] version 1.4 or later</li>
<li>A Web server supporting [servlets|http://en.wikipedia.org/wiki/Servlet]</li>
</ul>
<style>
li {margin-top: 2pt}
ul li {list-style: url(img/bullet1.gif) disc}
ul ul li {list-style: url(img/bullet2.gif) circle}
ul ul ul li {list-style: url(img/bullet3.gif) square}
</style>
The pattern will split the raw text as follows,
- title:
System Requirements
- content:
<ul>
<li>[J2RE|http://en.wiktionary.org/wiki/J2RE] version 1.4 or later</li>
<li>A Web server supporting [servlets|http://en.wikipedia.org/wiki/Servlet]</li>
</ul>
<style>
li {margin-top: 2pt}
ul li {list-style: url(img/bullet1.gif) disc}
ul ul li {list-style: url(img/bullet2.gif) circle}
ul ul ul li {list-style: url(img/bullet3.gif) square}
</style>
it will be rendered as follows on browser,
Note: The pattern property could be user-defined. If pattern is not specified, the default pattern is as above.
- View the whole article.
- This is a mode view the whole article.
- article: View this whole article.
- edit this page: Edit the whole text of this article.
- edit: Edit the section text of this article.
- Figure 1: View the whole article.
- Edit the whole article.
- You can press "edit this page" on the tab, you will see the Figure 2 below.
- edit: Edit the whole text of this article by default.
- show preview: Show preview of this whole article.
- Cancel: Cancel this editing process without saving any updates or changes, and then go back View the whole article.
- Save page: Save and modify this article to go back View the whole article.
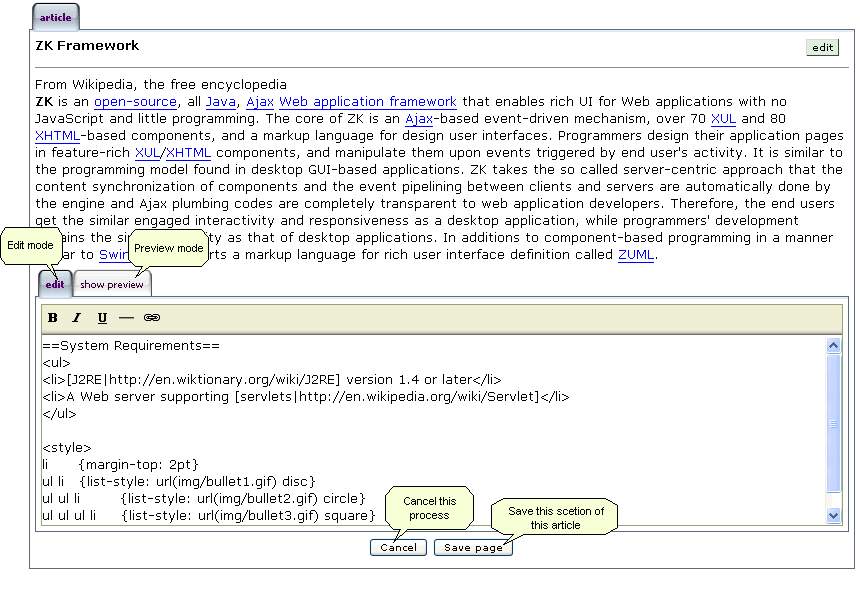
- Figure 2: Edit the whole text of this article.
In the Figure 2, you see the "article" tab is disabled on browser. If you want to go back to view this article, please press "Cancel" or "Save page" on the button.
You can press the "show preview" on the tab, you will see as follows.
- Figure 3: Show preivew of this whole article.
- Edit part of this article, a section.
- You can press "edit" on the button in the View the whole article, you will see the following,
- edit: Edit the section text of this article by default.
- <span style="color:green">show preview: Show preview of this section.
- Cancel: Cancel this editing process without saving any updates or changes and change editing mode to view mode.
- Save page: Save and modify this section and change editing mode to view mode.
- Figure 4: Edit the section text of this article.
Notice the Figure 4, the "edit this page" tab is disabled on browser when any section is in editing mode. We add a new section with "Prerequisites of Programming Skills" as follows,
==Prerequisites of Programming Skills==
##What Are Required##
<ul>
<li>Basic knowledge of Java</li>
<li>Basic knowledge of HTML and XUL</li>
</ul>
##What Are Optional##
<ul>
<li>Object Oriented Programming</li>
<li>Servlet/JSP Programming</li>
<li>Ajax</li>
<li>JavaScript</li>
</ul>
Please copy the above example to your editor as follows,
You can press the "show preview" on the tab, you will see as follows,
- Figure 5: Show preview on this section.
You can press the "Save page" on the button, you will see the result of this article which was saved in this article and add new section on the browser as follows.
- Do the following processing after the content is modified.
You can register an onUpdate event to wikipanel component as below.
<wikipanel width="800px" value="${val.value}" onUpdate="doSomething();">
<attribute name="pattern"><![CDATA[(?<!=)==(([^\p{Space}])|([^\p{Space}].*?[^\p{Space}]))==(?!=)]]></attribute>
</wikipanel>
Wikipanel always posts an onUpdate event whenever the whole article or any section of this article is updated.
- Wikipanel supports Multi-Language.
Wikipanel supports three kinds of language, English, simplified Chinese, and traditional Chinese. If you change your language preference of browser to zh_TW, the result of wikipanel recovery is shown in Figure 6.
- Figure 6: Wikipanel supports Multi-Language (zh_TW).
Download Source
- Download the ziki-sample-4.zip for the article here.
- Download the ziki-0.8.2 version.
Summary
After reading this article, you should know how to use wikipanel. Besides, I've introduced many fanatic functions of wikipanel, including dynamic editing, dynamic preview, in-place editing, and creating section of an article dynamically. In the future, we might add concurrent editing function to wikipanel.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |