Unit Test ZK Spreadsheet Using ZATS
Sam Chuang, Engineer, Potix Corporation
August 22, 2012
ZATS Mimic 1.0.0, ZK Spreadsheet 2.3.0
Introduction
ZK Spreadsheet is a mega component containing toolbar, context menu etc bringing Excel functionality within Java based Ajax web applications using pure Java. Using browser automation frameworks to unit test ZK Spreadsheet could be a time-consuming task. Luckily, ZK has ZATS to offer! ZATS enables developers to test their composer without an application server and without a browser saving huge amounts of time and a developer's nightmare. However, ZATS does not provide an agent that performs ZK Spreadsheet actions. Thus, we need to provide a SpreadsheetAgent that would help send commands to spreadsheet.
Fore more information on ZATS, please see [1] & [2]
Test Case Scenario
Let's start by testing two functionalities of a ZK Spreadsheet App
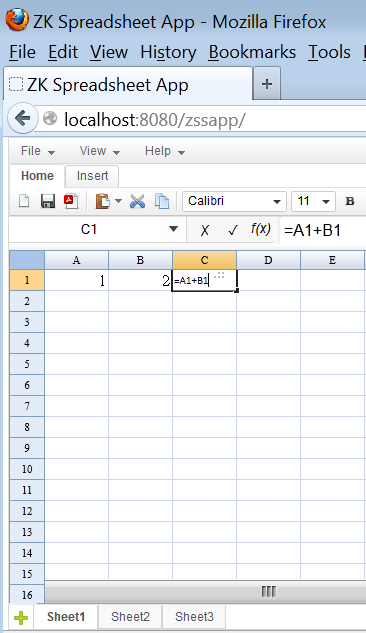
Scenario 1
- User inputs "1" in cell A1
- Inputs "2" in cell B1
- Inputs "=A1+B1" in cell C3
Scenario 2
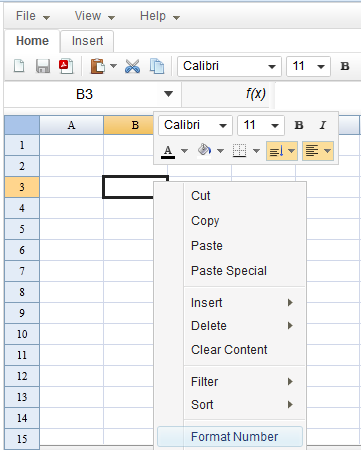
- User right clicks on a cell, ZK Spreadsheet App opens a context menu.
- Click "Format Number"
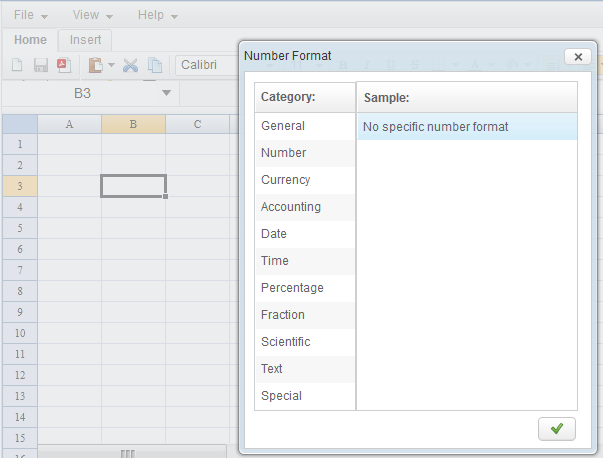
- ZK Spreadsheet App then pops up a "Number Format" dialog
Prepare SpreadsheetAgent API
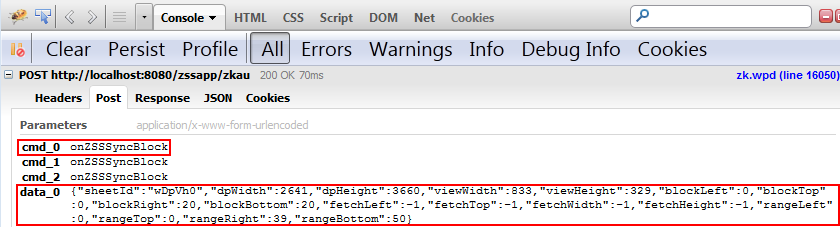
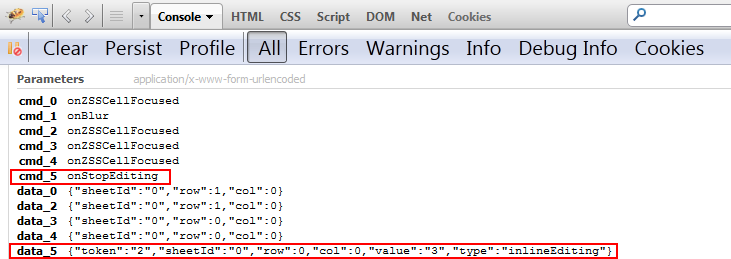
We can use ClientCtrl.postUpdate to send commands to ZK Spreadsheet. To observe the command name and arguments that needs to be sent to ZK Spreadsheet, we can use Firebug's Console Tab. (For Firebug usage, please refer to here.)
ZK Spreadsheet First Load
When browser first loads a page that contains ZK Spreadsheet, it will send an "onZSSSyncBlock" command. This command is used for syncing client side information with the server.
Note that ZATS is designed for testing controller layer data and logic, thus we cannot get client side information through ZATS. However, we can still mimic this behavior by sending fake data to server.
private void syncBlock() {
//Note. "fake" client data. For example, client panel height
String desktopId = spreadsheet.getDesktop().getId();
Map<String, Object> syncBlockData = new HashMap<String, Object>();
syncBlockData.put("sheetId", spreadsheet.getUuid());
syncBlockData.put("dpWidth", 640); //pixel value of data panel width
syncBlockData.put("dpHeight", 380); //pixel value of data panel height
syncBlockData.put("viewWidth", 800);
syncBlockData.put("viewHeight", 500);
syncBlockData.put("blockLeft", 0);
syncBlockData.put("blockTop", 0);
syncBlockData.put("blockRight", 9);
syncBlockData.put("blockBottom", 19);
syncBlockData.put("fetchLeft", -1);
syncBlockData.put("fetchTop", -1);
syncBlockData.put("fetchWidth", -1);
syncBlockData.put("fetchHeight", -1);
syncBlockData.put("rangeLeft", 0);
syncBlockData.put("rangeTop", 0);
syncBlockData.put("rangeRight", 9);
syncBlockData.put("rangeBottom", 19);
((ClientCtrl)getClient()).postUpdate(desktopId, "onZSSSyncBlock", spreadsheet.getUuid(), syncBlockData, null);
}
Edit Cell
When we input "3" into cell A1, ZK client engine sends an "onStopEditing" command to the server.
API that simulates user editing text in a cell
public void setEditText(int row, int col, String editValue) {
String desktopId = spreadsheet.getDesktop().getId();
Map<String, Object> stopEditingData = new HashMap<String, Object>();
stopEditingData.put("token", "0");
stopEditingData.put("sheetId", "0");//always assume editing on the first sheet
stopEditingData.put("row", row);
stopEditingData.put("col", col);
stopEditingData.put("value", editValue);
stopEditingData.put("type", "inlineEditing");
((ClientCtrl)getClient()).postUpdate(desktopId, "onStopEditing", spreadsheet.getUuid(), stopEditingData, null);
}
Click Context Menu Item
- Right click on a cell
Note: when user focuses on a cell and right click, ZK client engine doesn't send any commands to the server which means that the opening of context menu is done from client side so there is no need to send command to server.
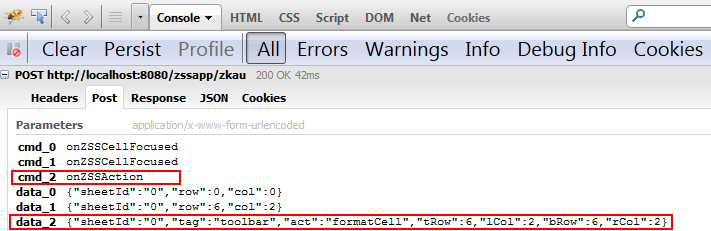
- Click Menuitem "Format Number"
When we click the menuitem, ZK client engine sends "onZSSAction" back to the server.
API that simulates the clicking on context menu item
public void postActionCommand(int tRow, int lCol, int bRow, int rCol, String action) {
final String desktopId = spreadsheet.getDesktop().getId();
Map<String, Object> args = new HashMap<String, Object>();
args.put("sheetId", "0");
args.put("tag", "toolbar");
args.put("act", action);
args.put("tRow", tRow);
args.put("lCol", lCol);
args.put("bRow", bRow);
args.put("rCol", rCol);
((ClientCtrl)getClient()).postUpdate(desktopId, "onZSSAction", spreadsheet.getUuid(), args, null);
}
SpreadsheetAgentBuilder
Create a SpreadsheetAgentBuilder to create the SpreadsheetAgent instance.
public class SpreadsheetAgentBuilder implements OperationAgentBuilder<ComponentAgent, SpreadsheetAgent> {
public class SpreadsheetAgent extends AgentDelegator<ComponentAgent> implements OperationAgent {
private Spreadsheet spreadsheet;
public static final String ACTION_FORMAT_CELL = "formatCell";
public SpreadsheetAgent(ComponentAgent target) {
super(target);
spreadsheet = (Spreadsheet)target.getDelegatee();
syncBlock();//sent sync block command to spreadsheet (fake data)
}
public Spreadsheet getSpreadsheet() {
return spreadsheet;
}
//omit...
}
public SpreadsheetAgent getOperation(ComponentAgent agent) {
return new SpreadsheetAgent(agent);
}
public Class<SpreadsheetAgent> getOperationClass() {
return SpreadsheetAgent.class;
}
}
See the full source code of SpreadsheetAgentBuilder.java
Writing Test Cases
Init ZATS
Register SpreadsheetAgentBuilder would allow us to get SpreadsheetAgent instance.
@BeforeClass
public static void init() {
Zats.init("./src/main/webapp");
OperationAgentManager manager = OperationAgentManager.getInstance();
manager.registerBuilder("5.0.0", "*", Spreadsheet.class, new SpreadsheetAgentBuilder());
}
Test Case 1
- User inputs "1" in cell A1
- Inputs "2" in cell B1
- Inputs "=A1+B1" in cell C3
@Test
public void editFormulaTest() {
DesktopAgent desktop = Zats.newClient().connect("/index.zul");
SpreadsheetAgent spreadsheetAgent = desktop.query("spreadsheet").as(SpreadsheetAgent.class);//get SpreadsheetAgent
spreadsheetAgent.setEditText(0, 0, "1");//input "1" in A1
spreadsheetAgent.setEditText(0, 1, "2");//input "2" in B1
spreadsheetAgent.setEditText(0, 2, "=A1+B1");//input formula in C1
Spreadsheet spreadsheet = spreadsheetAgent.getSpreadsheet();
Row row = spreadsheet.getSelectedSheet().getRow(0);
Cell cell = row.getCell(2);
Assert.assertEquals(Cell.CELL_TYPE_FORMULA, cell.getCellType());
Assert.assertEquals(Cell.CELL_TYPE_NUMERIC, cell.getCachedFormulaResultType());
Assert.assertEquals(Double.valueOf(3), cell.getNumericCellValue());
}
Test Case 2
- User right click on a cell, ZK Spreadsheet opens up a context menu.
- Click '"Format Number"' menuitem.
@Test
public void openFormatNumberDialogTest() {
DesktopAgent desktop = Zats.newClient().connect("/index.zul");
SpreadsheetAgent spreadsheetAgent = desktop.query("spreadsheet").as(SpreadsheetAgent.class);
spreadsheetAgent.postActionCommand(6, 8, SpreadsheetAgent.ACTION_FORMAT_CELL);
ComponentAgent windowAgent = desktop.query("window[title='Number Format']");
Assert.assertNotNull(windowAgent);
Window win = (Window) windowAgent.getDelegatee();
Assert.assertEquals(true, win.isVisible());
Assert.assertEquals("modal", win.getMode());
Assert.assertEquals("Number Format", win.getTitle());
}
See the full source code of SpreadsheetTest.java
Summary
ZATS can be used to write unit tests for any ZK components, including customised components. Unlike traditional web browser testing frameworks, with ZATS, testing can be done without the trouble of having to set up an application server and it is also much simpler to do it without browsers, saving you time and effort.
Download
The whole example code can be downloaded here - Github
References
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |