Widget Event
From Documentation
Overview
Here the "widget" we mention refers to charts and pictures floating on a sheet. The following events are related to widgets.
- onWidgetUpdate
- This event is fired when a user moves or resize a picture (or a chart). When a corresponding event listener is invoked, a WidgetUpdateEvent object is passed as an argument.
- onWidgetCtrlKey
- This event is fired after a user presses combined keys, e.g. ctrl+c when selecting a picture (or a chart) . When a corresponding event listener is invoked, a WidgetKeyEvent object is passed as an argument.
Event Monitor Example
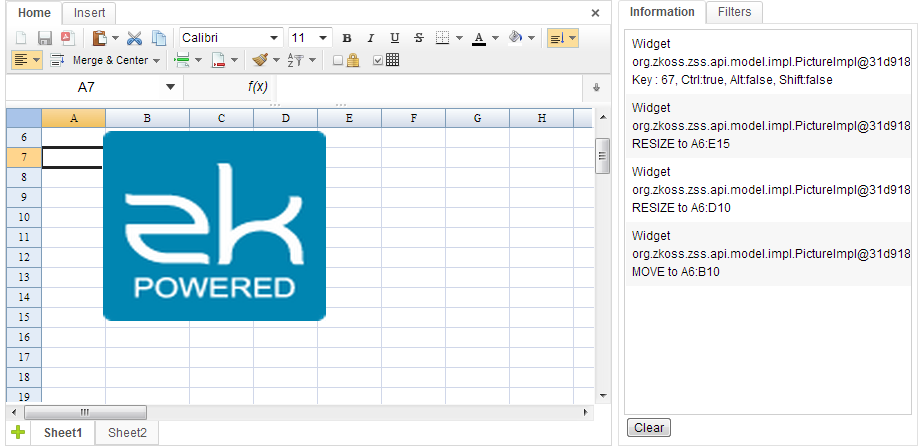
Let's get back to our event monitor example. We upload a picture of ZK logo, move it, resize it and press ctrl+C after selecting it. The panel on right hand side displays corresponding messages to our actions.
The following are source codes to handle widget related events:
public class EventsComposer extends SelectorComposer<Component>{
@Listen("onWidgetUpdate = #ss")
public void onWidgetUpdate(WidgetUpdateEvent event){
StringBuilder info = new StringBuilder();
SheetAnchor anchor = event.getSheetAnchor();
info.append("Widget ")
.append(event.getWidgetData())
.append(" ")
.append(event.getAction())
.append(" to ")
.append(Ranges.getAreaRefString(anchor.getRow(),
anchor.getColumn(), anchor.getLastRow(),
anchor.getLastColumn()));
//show messages
}
@Listen("onWidgetCtrlKey = #ss")
public void onWidgetCtrlKey(WidgetKeyEvent event){
StringBuilder info = new StringBuilder();
info.append("Widget ").append(event.getWidgetData())
.append(" Key : ").append(event.getKeyCode())
.append(", Ctrl:").append(event.isCtrlKey())
.append(", Alt:").append(event.isAltKey())
.append(", Shift:").append(event.isShiftKey());
//show messages
}
}
- Line 3, 20: Apply @Listen to listen an event with the syntax [EVENT NAME] = [COMPONENT SELECTOR]. All event name can be found in Events. The "#ss" is the component selector which means the component with id "ss" on the ZUL page. (SelectorComposer supports various selector syntax that let you select components easily. Please refer to ZK Developer's Reference/MVC/Controller/Wire Components) .
- Line 6: Get SheetAnchor that represents the widget's final position after moving or resizing.
- Line 9: getWidgetData() might return a Picture or Chart.
- Line 11: Action could be "resize" or "move" (WidgetAction).
- Line 25,26,27,28: We can get which key is pressed from WidgetKeyEvent.