Initializing View Attributes
Laying out ZK Calendar
ZK Calendar has several options built in which enables us to specify how we want our information to be displayed. ZK Calendar also enables us to embed a Toolbar as a child component into the calendar to provide users with a more interactive experience.
The easiest way to control the look and performance of ZK Calendar is by changing its attributes.
ZK Calendar Attributes
The following table details ZK Calendar’s attributes and their usage.
| Attribute | Usage | Default Value |
|---|---|---|
| readonly | Sets whether it is readonly | false |
| firstDayOfWeek | Sets what the first day of the week is; e.g., SUNDAY in the U.S., MONDAY in France
|
system default, values- SUNDAY, MONDAY, TUESDAY, WEDNESDAY, THURSDAY, FRIDAY, and SATURDAY. Case insensitive |
| currentDate | Sets the current date | today (depend on which timezone the system is using) |
| days | Sets the days, that is, how many column should be displayed on the default mold | 7 (i.e. one week) |
| dateFormatter | Sets the date formatter. In fact, there are five places in the calendar must have different date display | SimpleDateFormatter |
| model | Sets the calendar model | null |
| mold | Sets the calendar mold | default |
The best way to understand how attributes work is to follow an example. In this example we will concentrate on the "mold" attribute.
An Example: The Mold Attribute
The mold attribute dictates what view the user will see. There are two molds, default and month.
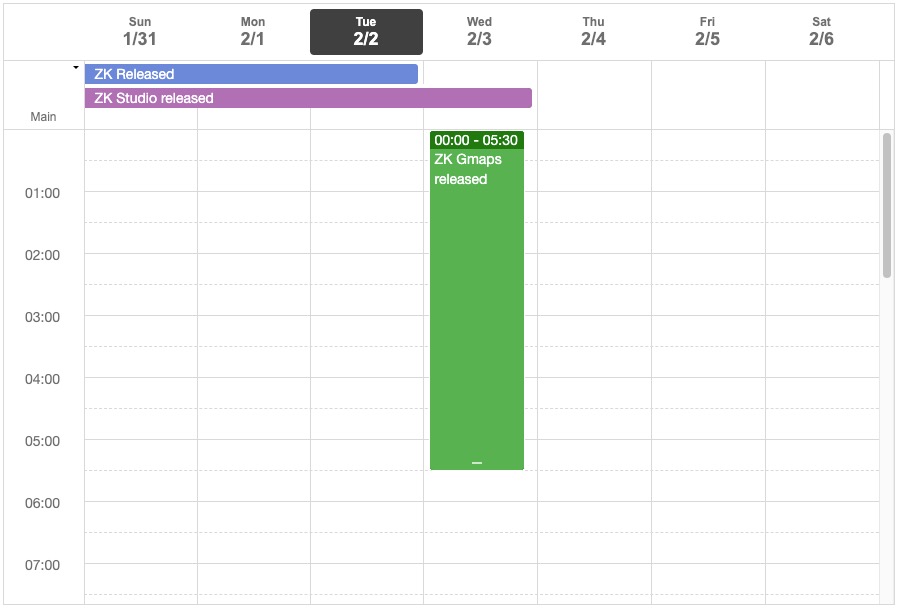
The Default Mold
In the default mold the content of the calendar is separated into two parts. The main component area is where date time events are displayed and the top of the Calendar component is used to display the daylong event.
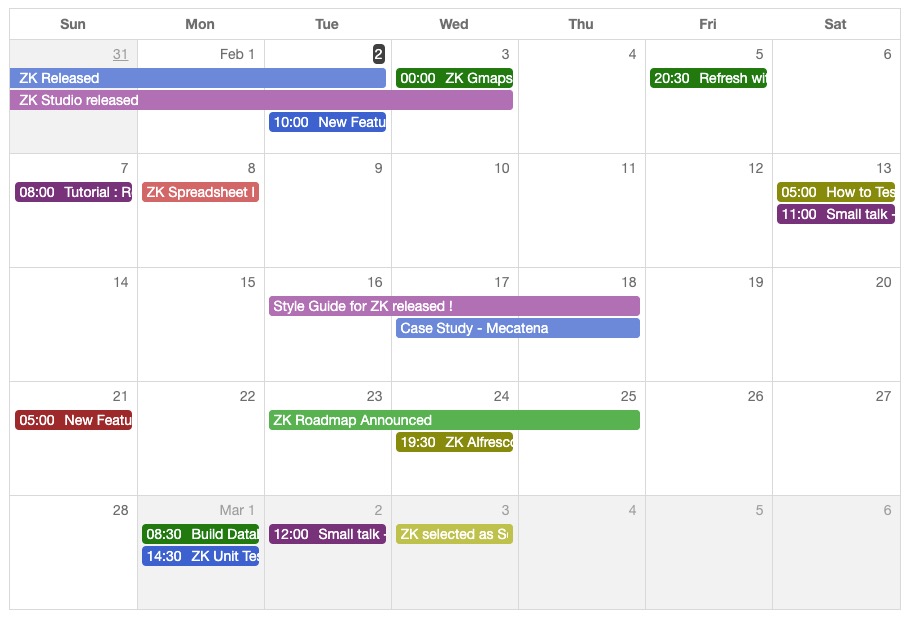
The Month Mold
In the month mold the date time event has no background color, the text is colored and the daylong event has a background color with white text. When utilising the month mold, each row represents one week.
By just changing one attribute ZK affords us exceptional power. But how do we change this attribute? The next section explains how.
Setting attributes
We are able to set attributes in a zul file or Java file. The following examples outline how to do this.
In ZUL Files
<calendars id="calendar" height="80%" firstDayOfWeek="Sunday"
timeZone="California=PDT-8" mold="default" readonly="true" />
In Java Files
calendar.setMold("default");
calendar.setTimeZone("California=PDT-8");
calendar.setFirstDayOfWeek("Sunday");
calendar.setReadonly(true);
The example project is at Github