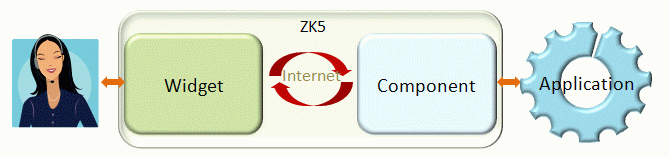
Components and Widgets
There are two kind of UI objects: components and widget. A component is a Java object running at the server, representing an UI object that an application can manipulate. A component has all the behavior that an UI object should have, except it doesn't have the visual part. For example, the following code snippet creates a window and a textbox.
Window w = new Window();
w.setTitle();
w.appendChild(new Textbox());
w.setPage(page); //assuming page is the current page
On the other hand, a widget is a JavaScript object running at the client, representing an UI object to interact with the user. To interact with the user, a widget has a visual appearance and handle events happening at the client.
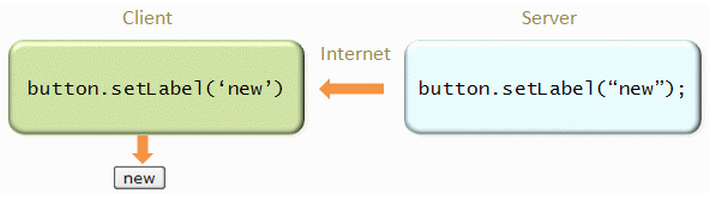
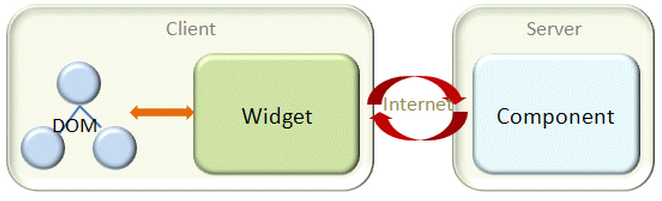
A component and a widget work hand-in-hand to deliver UI to an user and to notify the application about a user's activity, such as clicking and dragging. For example, when an application invokes Button.setLabel(String) to change the label of a button component, the Button.setLabel(String) of corresponding button widget (aka., peer widget) will be invoked at the client to change the visual appearance, as shown right. When the user clicks the button widget, the onClick event will be sent back to the server and notify the application.
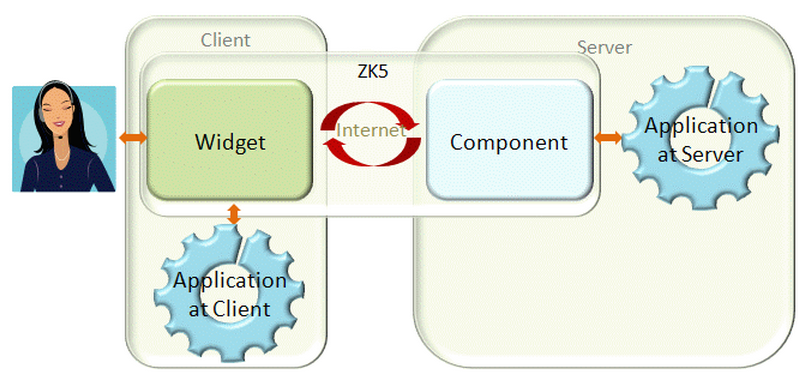
Thought not required, a widget is usually implemented with most functions of a component. That means developers can control them directly at the client, as shown left. It improves the responsiveness and reduces the network traffics. Of course, it also increases the development cost. For example, an application might hide or change the order of columns of a grid at the client, while the application running at the server handle the reloading of the whole content of the grid.
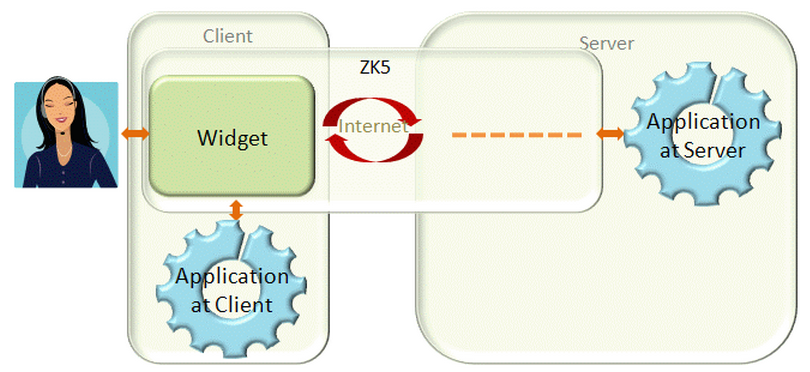
Furthermore, a developer can create a widget at the client, and the widget will not have any peer component at the server as shown right. For example,
//JavaScript
var w = new zk.wgt.Button();
w.setLabel('OK');
wnd.appendChild(w); //assume wnd is another widget
Component and Page
The peer widget of a component is created automatically, when it is attached to a page. On the other hand, if a component is not attached, the client won't know its existence.
| Server | Client | Description | |
| 1 |
Window w = new Window();
w.setTitle("Hello Window");
|
nothing |
A Window component is instantiated but it doesn't have the peer widget. Furthermore, it will be garbage-collected if there is no reference to it |
| 2 |
w.setPage(page);
|
Auto invoked by ZK Client Engine var pw = new zul.wnd.Window(uuid);
pw.setTitle('Hello World');
pw.replaceHTML(uuid);
|
Attach the component to the specified page, and a peer widget will be created automatically at the client later (after processing the AU Requests). |
| 3 |
w.setTitle("Hi ZK");
|
Auto invoked by ZK Client Engine pw.setTitle('Hi ZK');
|
Once a component is attached to a page, any following modification will be sent to the client and invoke the corresponding method of the peer widget. |
- Notes:
- There are two ways to attach a component to page. First, call the setPage method to make it as a root component of the page. Second, make a component as a child of another component that is attached to a page. For example, with
w.appendChild(new Label("Hi"));, the label will be attached to a page ifwis attached. - The AU request is a HTTP request, so it is a request-process-response protocol. That is, all client invocation (auto create a widget and so on) will take place after the processing is done and the response is sent back to client.
- There are two ways to attach a component to page. First, call the setPage method to make it as a root component of the page. Second, make a component as a child of another component that is attached to a page. For example, with
Widget and DOM
A widget is an UI object at the client. Like Swing's component, creating a widget doesn't make it visible to the user. Rather, you have to attach it to the DOM tree (of the browser).
| Client Widget | Client DOM | Description | |
| 1 |
var wp = new zul.wnd.Window();
wp.setTitle('Hello World');
Invoked by ZK Client Engine or client application |
nothing |
A window widget is instantiated. If it is called by ZK Client Engine (due to the invocation at the server), it has a peer component. If it is called by client application, there is no peer component. |
| 2 |
wp.replaceHTML(uuid);
|
Create one or a tree of DOM elements (depending on the implementation of a widget) and replace the specified node. |
Attach a widget to the DOM tree, and the visual appearance is shown up (unless it is invisible). |
| 3 |
wp.setTitle('Hi ZK');
|
Update the DOM element(s) created in the previous step | A modification of the widget will modify the corresponding DOM elements |
Attach a widget to the DOM tree
There are several ways to attach a widget to the DOM tree
- Invoke Widget.replaceHTML(Object, Desktop, Skipper) to replace an existent DOM element with the DOM element(s) of the widget (aka., the DOM content).
- Invoke Widget.appendChild(Widget) or Widget.insertBefore(Widget, Widget) to make a widget a child of another widget that are already attached to the DOM tree.
Version History
| Version | Date | Content |
|---|---|---|