Radio and Radio Group
From Documentation
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
A radio button is a component that can be turned on and off. Radio buttons are grouped together using radiogroup. Only one radio button in a group may be selected at a time.
<zk>
<radiogroup onCheck="alert(self.selectedItem.label)">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</zk>
Versatile Layouts
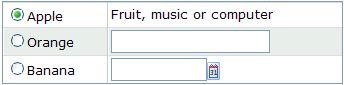
You can add additional controls into radiogroups to achieve the desired layout, as illustrated below.
<zk>
<radiogroup>
<grid>
<rows>
<row><radio label="Apple" selected="true"/> Fruit, music or computer</row>
<row><radio label="Orange"/><textbox/></row>
<row><radio label="Banana"/><datebox/></row>
</rows>
</grid>
</radiogroup>
</zk>
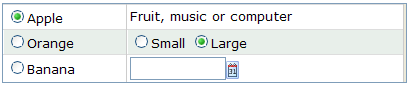
The radio button belongs to the nearest radiogroup ancestor. You can even nest one radio group within another and each of them will operate independently. However, there might be some sort of visual overlap.
<zk>
<radiogroup>
<grid>
<rows>
<row>
<radio label="Apple" selected="true"/>
Fruit, music or computer
</row>
<row>
<radio label="Orange"/>
<radiogroup>
<radio label="Small"/>
<radio label="Large" selected="true"/>
</radiogroup>
</row>
<row>
<radio label="Banana"/><datebox/>
</row>
</rows>
</grid>
</radiogroup>
</zk>