Windows
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
A window is similar to a HTML DIV tag and is used to group components. Unlike other components, a window has the following characteristics:
- A window is an owner of an ID space. Any component contained in a window, including itself, could be found by use of the
getFellowmethod if it is assigned with an identifier. - A window can be overlapped, popped-up and embedded.
- A window can be a modal dialog.
Titles and Captions
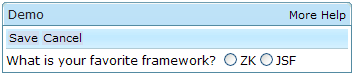
A window might have a title, a caption and a border. The title is specified by the title attribute. The caption is specified by declaring a child component called caption. All children of the caption component will appear on right hand side of the title.
<zk>
<window title="Demo" border="normal" width="350px">
<caption>
<toolbarbutton label="More" />
<toolbarbutton label="Help" />
</caption>
<toolbar>
<toolbarbutton label="Save" />
<toolbarbutton label="Cancel" />
</toolbar>
What is your favorite framework?
<radiogroup>
<radio label="ZK" />
<radio label="JSF" />
</radiogroup>
</window>
</zk>
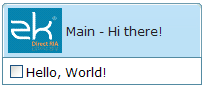
You are also able to specify a label and an image within a caption, and then the appearance is as follows.
<zk>
<window id="win" title="Main" border="normal" width="200px">
<caption image="/images/ZK-Logo.PNG" label="Hi there!"/>
<checkbox label="Hello, World!"/>
</window>
</zk>
The closable Property
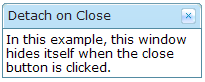
By setting the closable attribute to true, a close button is shown for the window, which enables a to close the window by clicking the button. Once user clicks on the close button, an onClose event is sent to the window which is processed by the onClose method of the Window component. Then, onClose, by default, detaches the window itself.
You can override it to do whatever you want. Or, you can register your own listener to change the default behavior. For example, you might choose to hide the window rather than close it.
<zk>
<window closable="true" title="Detach on Close" border="normal" width="200px"
onClose="self.visible = false; event.stopPropagation();">
In this example, this window hides itself when the close button is clicked.
</window>
</zk>
Notice that event.stopPropagation() must be called to prevent Window.onClose() being called.
Tip: If the window is a popup, the onOpen event will be sent to the window with open=false, when the popup is closed due to the user clicking outside of the window, or pressing ESC.
The onClose is sent to ask the server to detach or to hide the window. By default, the window is detached. Of course, the application can override this behaviour and do whatever it wants as described above.
On the other hand, onOpen is a notification. It is sent to notify the application that the client has hidden the window. The application cannot prevent it from hiding, or change the behavior to be detached.
The sizable Property
If you allow users to resize the window, you can set the sizable attribute to true as follows.
<zk>
<window id="win" title="Sizable Window" border="normal" width="200px" sizable="true">
This is a sizable window.
<button label="Change Sizable" onClick="win.sizable = !win.sizable"/>
</window>
</zk>
Once allowed, users can resize the window by dragging the borders.
The onSize Event
Once a user resizes the window, the onSize event is sent with an instance of the SizeEvent. Notice that the window is resized before the onSize event is sent. In other words, the event serves as a notification that you generally ignore. Of course, you can do whatever you want in the event listener.
Note: If the user drags the upper or left border, the onMove event is also sent since the position has changed, too.
The contentStyle Property
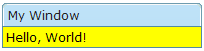
You can customize the look and feel of window』s content block by specifying the contentStyle property.
<zk>
<window title="My Window" border="normal" width="200px" contentStyle="background:yellow">
Hello, World!
</window>
</zk>
Scrollable Window
A typical use of the contentStyle attribute is to make a window scrollable as follows.
<zk>
<window id="win" title="Hi" width="150px" height="100px" contentStyle="overflow:auto" border="normal">
This is a long line wrapped over several lines, and more content to display.
Finally, the scrollbar becomes visible.
This is another line.
</window>
</zk>
Borders
The border attribute specifies whether to display a border for window. The default style sheets support only normal and none. The default value is none.
Of course, you can provide an additional style class. For example,
<zk>
<style>
div.wc-embedded-dash {
padding: 2px; border: 3px dashed #aab;
}
</style>
<window title="My Window" border="dash" width="200px">
Hello, World!
</window>
</zk>
wc-embedded-dash defines the style of the inner box of the window. The style class is named by concatenating wc[1], the sclass property and the border property together and separating them with dash (-). In this example, sclass is embedded since it is an embedded window and no explicit sclass is assigned (so the default sclass is used).
Overlapped, Popup, Modal, Highlighted and Embedded
A window could be in one of five different modes: overlap, popup, modal, highlighted and embedded. The default mode is the embedded mode. You can change the mode by use of the doOverlapped, doPopup, doModal, doHighlighted, and doEmbedded methods, depicted as follows.
<zk>
<window id="win" title="Hi!" border="normal" width="200px">
<caption>
<toolbarbutton label="Close" onClick="win.setVisible(false)"/>
</caption>
<checkbox label="Hello, Wolrd!"/>
</window>
<button label="Overlap" onClick="win.doOverlapped();"/>
<button label="Popup" onClick="win.doPopup();"/>
<button label="Modal" onClick="win.doModal();"/>
<button label="Embed" onClick="win.doEmbedded();"/>
<button label="Highlighted" onClick="win.doHighlighted();"/>
</zk>
Embedded
An embedded window is placed in line with other components. In this mode, you cannot change its position, since the position is decided by the browser.
Overlapped
An overlapped window can be overlapped by other components, such that users are able to drag it around and the developer can set its position using setLeft and setTop methods.
In addition to doOverlapped, you can use the mode property as follows.
<window title="My Overlapped" width="300px" mode="overlapped">
</window>
Popup
A popup window is similar to overlapped windows, except it is automatically closed when user clicks on any component other than the popup window itself or any of its descendants. As its』 name suggests, it is designed to implement popup windows.
Modal
A modal window (aka. a modal dialog) is similar to overlapped windows, except it suspends the execution until one of the endModal, doEmbedded, doOverlapped, doHighlighted, or doPopup methods is called.
In addition to suspending the execution, it disables components not belonging to the modal window.
A modal window is positioned automatically at the center of the browser, so you cannot control its position.
Highlighted
A highlighted window is similar to the overlapped windows, except the visual effect is the same as the modal windows. In other words, a highlighted window is positioned at the center of the browsers, and components not belonging to the highlighted window are disabled.
However, it does not suspend the execution. Like the overlapped windows, the execution continues to the next statement once the mode is changed. For example, f1() is called only after win1 is closed, while g() is called immediately after win2 becomes highlighted.
win1.doModal(); //the execution is suspended until win1 is closed
f1();
win2.doHighlighted(); //the execution won't be suspended
g1()
The highlighted window is aimed to substitute the modal window, if you prefer not to use or suspend the event processing thread. Refer to the Use the Servlet Thread to Process Events section in the Advanced Features chapter.
Modal Windows and Event Listeners
Unlike other modes, you can only put a window in modal mode in an event listener. This mean, you can only invoke doModal() or setMode("modal") in an event listener. In another words, modal windows can only be displayed on some event for eg. onClick of button or onSelect of Listbox. You can not show a modal Window when the ZUL page is rendered. (You can do it via a technique demonstrated in t3.zul as shown below)
<zk>
<window id="wnd" title="My Modal" visible="false" width="300px">
<button label="close" onClick="wnd.visible = false"/>
</window>
<button label="do it" onClick="wnd.doModal()"/>
</zk>
In above sample, the wnd Window initially is invisible. However clicking on do it Button will open wnd Window as a Modal dialog.
On the other hand, the following is wrong if it executes in the Component Creation Phase[2].
//t1.zul
<window title="My Modal" width="300px" closable="true" mode="modal">
</window>
Below is expected result of t1.zul after opening it in browser
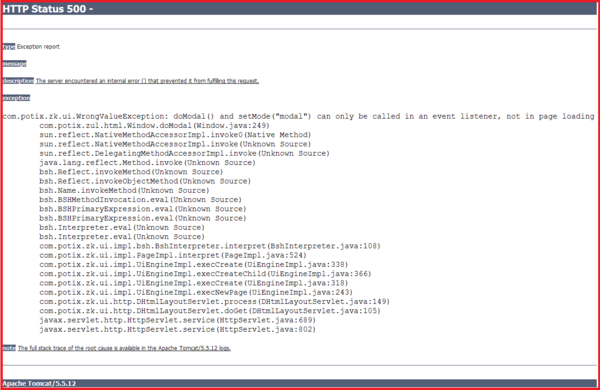
It will cause the following result[3] if you directly go to it.
The following code will cause the same result.
//t2.zul
<zk>
<window title="My Modal" width="300px" closable="true">
<zscript>
self.doModal();
</zscript>
</window>
</zk>
If you need to create a modal window in the page loading event, you can post the onModal event as follows.
//t3.zul
<zk>
<window title="My Modal" width="300px" closable="true">
<zscript>
Events.postEvent("onModal", self, null);
</zscript>
</window>
</zk>
Note: the following codes execute correctly even if t1.zul sets the window's mode to modal directly (as shown above). Why? It executes in an event listener (for onClick).
<zk>
<button label="do it">
<attribute name="onClick">
Executions.createComponents("t1.zul", null, null);
//it loads t1.zul in this event listener for onClick
</attribute>
</button>
</zk>
The position Property
In addition to the left and top properties, you can control the position of an overlapped/popup/modal window by use of the position attribute. For example, the following code snippet positions the window to the right-bottom corner.
<window width="300px" mode="overlapped" position="right,bottom">
...
The value of the position attribute can be a combination of the following constants by separating them with comma (,).
Constant
Description
center
Position the window at the center. If left or right is also specified, it means the vertical center. If top or bottom is also specified, it means the horizontal center. If none of left, right, top and bottom is specified, it means the center in both directions.
Both the left and top property are ignored.
left
Position the window at the left edge.
The left property is ignored.
right
Position the window at the right edge.
The left property is ignored.
top
Position the window at the top.
The top property is ignored.
bottom
Position the window at the bottom.
The top property is ignored.
By default, its value is null. That is, the overlapped and popup window is positioned by the left and top properties, while the modal window is positioned at the center.
Common Dialogs
The XUL component set supports the following common dialogs to simplify some common tasks.