Get ZK Up and Running with MVVM
Introduction
This tutorial is intended for software developers who have experience in writing Java EE programs. We will guide you on how to build a modern web application with ZK. The target application we are going to build is a simple car catalog application. In this article, we will present an approach that is classified as the Model-View-ViewModel (MVVM) design pattern. Using this approach, ZK can control components for you automatically and it separates the UI from its controller clearly. In addition, you can also choose to go with the MVC approach that is covered in another tutorial [1].
Tutorial Objective
Our target application is a simple car catalog application. This application has two functions:
- Search cars.
- Enter a keyword in the input field, click Search and search results will be displayed in the car list below.
- View details.
- Click an item from the car list, the area below the car list will show the selected car's details including model, price, description, and preview.
Start from Example Project
You can get the source code of this article and import it to your IDE without starting from scratch. Please follow the README to run the project.
If you want to start a new project, please refer to ZK Installation Guide/Quick Start.
Declaring Domain Class
The following is the domain object that represents a car.
public class Car {
private Integer id;
private String model;
private String make;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
We then define a service class to perform the business logic (search cars) shown below:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in model and make.
* @param keyword for search
* @return list of car that matches the keyword
*/
public List<Car> search(String keyword);
}
In this example, we have defined a class, CarServeImpl, that implements the above interface. For simplicity, it uses a static list object as the data model. You can rewrite it so that it connects to a database in a real application. Its implementation details are not in the scope of this article, please refer to source code repository.
Building User Interface
UI is a good start to building an application as it helps you define the scope of your application. ZK provides hundreds of readily made UI components, so developers can rapidly build their desired user interface by combining and mix-matching these components without having to create a page from scratch.
In ZK, you can use ZK User Interface Markup Language (ZUML), an XML-formatted language, to describe UI. By ZK's convention, the files to describe the user interface with ZUML uses .zul as the name suffix. In zul files, one component is represented as an XML element (tag) and you can configure each component's style, behavior, and function by setting XML element's attributes. (check ZK Component Reference for details)
In this example application, first of all, we want to use a Window with the specified title and normal border as our application's frame.
As Window is the outermost component, it is called the root component. Window is a commonly used container because it makes your web application look like a desktop application. Besides, it can also enclose other components. All other components inside Window are called its child components and should be put in <window>'s body.
Extracted from search.zul
1 <window title="Search" border="normal" width="600px">
2 <!-- put child components inside a tag's body -->
3 </window>
- Line 1: Specifying title bar text with
titleand make<window>display a normal border withborder. Forwidthattribute, use CSS like syntax such as800pxor60%.
Our example application's user interface is divided into 3 areas within the <window> (from top to bottom):
- search function
- car list
- car details.
Search Area
ZK components are like building blocks, you can combine and mix-match existing components to construct your desired UI. To allow users to search, we need a text to prompt users for input, a place to enter keywords, and a button for triggering the search. We can use the following ZK components to fulfill this requirement:
Extracted from search.zul
1 Keyword:
2 <textbox id="keywordBox" />
3 <button id="searchButton" label="Search" iconSclass="z-icon-search" style="margin: 0 0 5px 5px"/>
- Line 1~2: Specifying the
idattribute for some components allows you to control them by referencing their id. - Line 3: You can use built-in Font Awesome icon at
iconSclass. Please refer to LabelImageElement#IconSclass for details.
Car List Area
ZK provides several components to display a collection of data such as listbox, grid, and tree. In this example, we use a listbox to display a list of cars with 3 columns: Model, Make, and Price. Here we use listcell with static label to demonstrate structure of a listitem. Later, we'll talk about how to create listitem dynamically with a collection of data.
Extracted from search.zul
1 <listbox id="carListbox" emptyMessage="No car found in the result" rows="5">
2 <listhead>
3 <listheader label="Model" />
4 <listheader label="Make" />
5 <listheader label="Price" width="20%"/>
6 </listhead>
7 <listitem>
8 <listcell label="car model"></listcell>
9 <listcell label="make"></listcell>
10 <listcell>$<label value="price" /></listcell>
11 </listitem>
12 </listbox>
- Line 1:
rowsdetermines the max visible row.emptyMessageis used to show a message whenlistboxcontains no items. - Line 2: The
listboxis a container component, and you can addlistheadto define a column. - Line 7: The
listitemis used to display data, and the number oflistcellin onelistitemusually equals to the number oflistheader.
Car Details Area
hlayout and vlayout are layout components which arrange their child components in horizontal and vertical order.
Extracted from search.zul
1 <hlayout style="margin-top:20px" width="100%">
2 <image id="previewImage" width="250px" />
3 <vlayout hflex="1">
4 <label id="modelLabel" />
5 <label id="makeLabel" />
6 <label id="priceLabel" />
7 <label id="descriptionLabel" />
8 </vlayout>
9 </hlayout>
- Line 1: the
styleattribute allows you to customize component's style with CSS syntax.
Automatic UI Controlling
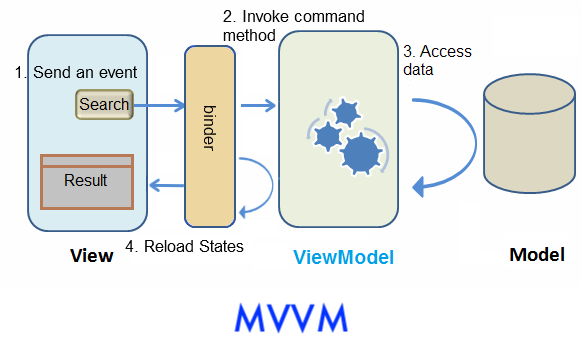
The approach we introduce here to control user interaction is to let ZK control UI components for you. This approach is classified to Model-View-ViewModel (MVVM) design pattern. [2] This pattern divides an application into three parts.
The Model consists of application data and business rules. CarService and other classes used by it represent this part in our example application.
The View means user interface. The zul page which contains ZK components represents this part. A user's interaction with components triggers events to be sent to controllers.
The ViewModel is responsible for exposing data from the Model to the View and providing required action requested from the View. The ViewModel is type of View abstraction which contains a View's state and behavior. But ViewModel should contain no reference to UI components. ZK framework handles communication and state synchronization between View and ViewModel.
Under this approach, we just prepare a ViewModel class with proper setter, getter and application logic methods, then assign data-binding expression to a component's attributes in a ZUL. There is a binder in ZK which will synchronize data between ViewModel and components and handle events automatically according to binding expressions. We don't need to control components by ourselves.
Here we use the search function to explain how MVVM works in ZK. Assume that a user click "Search" button then listbox updates its content. The flow is as follows:
- A user clicks "Search" button and a corresponding event is sent.
- ZK's binder invokes the corresponding command method in the ViewModel.
- The method accesses data from Model and updates some ViewModel's properties.
- ZK's binder reloads changed properties from the ViewModel to update component's states.
Abstracting the View
ViewModel is an abstraction of View. Therefore when we design a ViewModel, we should analyze UI's functions for what state it contains and what behavior it has.
The state:
- keyword from user input
- car list of search result
- selected car
The operation:
- search
According to the above analysis, the ViewModel should have 3 variables for the above states and one method for the behavior. In ZK, creating a ViewModel is like creating a POJO, and it exposes its states like JavaBean's properties through setter and getter methods. The search method implements search logic with service class and updates the property "carList".
SearchViewModel.java
1 package tutorial;
2
3 import java.util.List;
4 import org.zkoss.bind.annotation.*;
5
6 public class SearchViewModel {
7
8 private String keyword;
9 private List<Car> carList;
10 private Car selectedCar;
11
12 //omit getter and setter
13
14 public void search(){
15 carList = carService.search(keyword);
16 }
17 }
Annotation
In ZK MVVM, any behavior that a View can request is a command in a ViewModel. We can bind a component's event to the command and ZK will invoke the method when a bound event is triggered. In order to let ZK know which behavior (method) can be requested, you should apply an annotation @Command on a method. We mark search() as a "command" with default command name, search, which is the same as method name. The command name is used in the data-binding expression we'll talk about in the next section.
In search(), we change a ViewModel's property: carList. Thus, we should tell ZK this change with @NotifyChange so that ZK can reload the changed property for us after it invokes this method.
For the "search" command, it looks like this:
SearchViewModel.java
1 package tutorial;
2
3 import java.util.List;
4 import org.zkoss.bind.annotation.*;
5
6 public class SearchViewModel {
7
8 //omit other codes
9
10 @Command
11 @NotifyChange("carList")
12 public void search(){
13 carList = carService.search(keyword);
14 }
15 }
For complete source code, please refer to Github
Binding UI to ViewModel
Under MVVM, we build our UI as same as we would with the MVC approach, then we specify the relationship between a ZUL and a ViewModel by writing data binding expression in component's attribute and let ZK handle components for us.
Bind a ViewModel
To bind a component to a ViewModel, we should apply a composer called org.zkoss.bind.BindComposer. This composer processes data binding expressions and initializes the ViewModel class. We then bind this component to a ViewModel by setting its viewModel attribute with following syntax:
@id('ID') @init('FULL.QUALIFIED.CLASSNAME')
@id()is used to set ViewModel's id to whatever we want like a variable name. We will use this id to reference ViewModel's properties (e.g. vm.carList) in a data binding expression.- We should provide full-qualified class name for
@init()to initialize the ViewModel object.
Extracted from searchMvvm.zul
1 <window title="Search" width="600px" border="normal"
2 viewModel="@id('vm') @init('tutorial.SearchViewModel')">
3 ...
4 </window>
After binding the ViewModel to the component, all its child components can access the same ViewModel and its properties.
We can bind View to both ViewModel's properties and behavior with data binding expression. Let's see how to use data binding to achieve the search function.
Load Data From a ViewModel
Since we have declared variables in ViewModel class for a component's states in the previous section, we can bind the component's attributes to them. After binding a component's attribute to ViewModel, ZK will synchronize data between the attribute's value and a ViewModel's property for us automatically. We can specify which attribute is loaded from which property by writing data binding expression as a component attribute's value with the syntax:
@load(vm.aProperty)
- Remember that
vmis the id we have given it in@id()previously and now we use it to reference ViewModel object.
Save Data to a ViewModel
There are 2 states which relate to search function in the ViewModel upon the previous analysis. First, we want to store value of textbox in ViewModel's keyword. We can then bind "value" of textbox to vm.keyword with @save(vm.keyword). So that ZK will save the user input into the ViewModel at the proper moment. Second, we want to assign the Listbox 's data with ViewModel's carList, so we should bind its "model" attribute to vm.carList.
Extracted from searchMvvm.zul
1 <hbox>
2 Keyword:
3 <textbox value="@save(vm.keyword)" />
4 <button label="Search" image="/img/search.png"/>
5 </hbox>
6 <listbox height="160px" model="@load(vm.carList)" emptyMessage="No car found in the result">
7 <!-- omit other tags -->
Invoke a Method of a ViewModel
We can only bind a component's event attribute (e.g. onClick) to ViewModel's behavior. After we bind an event to a ViewModel, each time a user triggers the event, ZK finds the bound command method and invokes it. In order to handle clicking on "Search" button, we have to bind the button's onClick attribute to a command method with the following syntax:
@command('COMMAND_NAME')
- We should look for command name specified in our ViewModel's command method.
Extracted from searchMvvm.zul
1 <hbox>
2 Keyword:
3 <textbox value="@save(vm.keyword)" />
4 <button label="Search" image="/img/search.png" onClick="@command('search')" />
5 </hbox>
6 <listbox height="160px" model="@load(vm.carList)" emptyMessage="No car found in the result">
7 <!-- omit other tags -->
After binding this "onClick" event, when a user clicks "Search" button, ZK will invoke search() and reload the property "carList" which is specified in @NotifyChange.
Displaying Data Collection
The way to display a collection of data with data binding is very similar to the way in the MVC approach. we will use a special tag, <template> [3], to control the rendering of each item. The only difference is we should use data binding expression instead of EL.
Steps to use <template> :
- Use
<template>to enclose components that we want to create iteratively. - Set template's "name" attribute to "model". [4]
- Use implicit variable, each, to assign domain object's properties to component's attributes.
Extracted from searchMvvm.zul
1 <listbox height="160px" model="@load(vm.carList)" emptyMessage="No car found in the result">
2 <listhead>
3 <listheader label="Model" />
4 <listheader label="Make" />
5 <listheader label="Price" width="20%"/>
6 </listhead>
7 <template name="model">
8 <listitem>
9 <listcell label="@init(each.model)"></listcell>
10 <listcell label="@init(each.make)"></listcell>
11 <listcell>$<label value="@init(each.price)" />
12 </listcell>
13 </listitem>
14 </template>
15 </listbox>
Implementing View Details Functionality
The steps to implement the view details functionality are similar to previous sections.
- We bind attribute
selectedItemof listbox to the propertyvm.selectedCarto save selected domain object. - Because we want to show selected car's details, we bind value of label and src of image to selected car's properties which can be access by chaining dot notation like
vm.selectedCar.price. - Each time a user selects a listitem, ZK saves selected car to the ViewModel. Then ZK reloads
selectedCar's properties to those bound attributes.
1 <listbox height="160px" model="@load(vm.carList)" emptyMessage="No car found in the result"
2 selectedItem="@save(vm.selectedCar)">
3 <!-- omit child components -->
4 </listbox>
5 <hbox style="margin-top:20px">
6 <image width="250px" src="@load(vm.selectedCar.preview)" />
7 <vbox>
8 <label value="@load(vm.selectedCar.model)" />
9 <label value="@load(vm.selectedCar.make)" />
10 <label value="@load(vm.selectedCar.price)" />
11 <label value="@load(vm.selectedCar.description)" />
12 </vbox>
13 </hbox>
You can view complete zul at Github
Approach Comparison
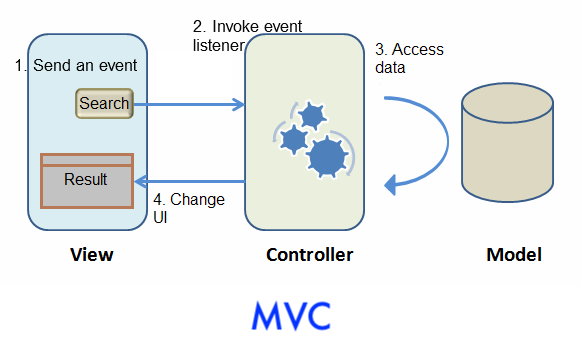
Here is the architectural picture to demonstrate the interaction between Model, View, and Controller/ViewModel.
The main differences are that Controller changes to ViewModel and there is a binder in MVVM to synchronize data instead of a Controller.
MVC Advantages
- very intuitive, easy to understand
- control components in fine-grained
For those who use ZK for the first time or beginners, we suggest you using the MVC pattern. Because it's easy to use and debug.
MVVM Advantages
- suitable for design-by-contract programming
- loose coupling with View
- better reusability
- better testability
- better for responsive design
Both approaches can achieve many things in common and have their own strength. But there are still some differences between them. Building an application with the MVC pattern is more intuitive because you directly control what you see. Its strength is that you have total control of components to create child components dynamically, control custom components, or do anything a component can do.
In the MVVM pattern, because ViewModel is loosely-coupled with View (it has no reference to components), one ViewModel may associate with multiple Views without modification. UI designers and programmers may work in parallel. If data and behavior do not change, a View's change doesn't cause ViewModel to be modified. In addition, as ViewModel is a POJO, it is easy to perform unit test on it without any special environment. That means ViewModel has better reusability, testability, and better resistance to View change.
To summarize, see the comparison table below:
| Coupling with View | Loose with layout | Loose |
|---|---|---|
| Coupling with Component | Tight | Loose |
| Coding in View | Component ID | Data binding expression |
| Controller Implementation | Extends ZK's composer | a POJO |
| UI Data Access | Direct access | Automatic |
| Backend Data Access | Direct access | Direct access |
| UI Updating | Manipulate components | Automatic (@NotifyChange) |
| Component Controlling Granularity | Fine-grained | Normal |
| Performance | High | Normal |