Creating a Simple Sightseeing Application
Before You Start
Translations are available in English and Português.
Other Introductions
- Tutorial - A brief tutorial guides you through the most fundamental features and concepts of ZK.
- Creating Hello World with Eclipse and ZK Studio - Step by step to create a Web application from scratch with Eclipse and ZK Studio.
- Creating a database driven application - A tutorial exploring some of ZK's elements and how they work together to create a database-driven application
- ZK Essentials - A book which walks you through the key concepts and features by building a working application from the ground up
Introduction
Ce tutoriel est un guide rapide qui met l'accent sur l'explication des forces de ZK à partir d'un exemple. Si vous préférez un tutoriel pas à pas, merci de vous rendre ici Tutoriel pas à pas.
Dans ce tutoriel, nous allons présenter deux manières de construire une application web utilisant Ajax avec ZK, une manière standard (sans liaison de données), et une manière avancée (avec liaison de données).
Un exemple tiré du monde réel Live Demo
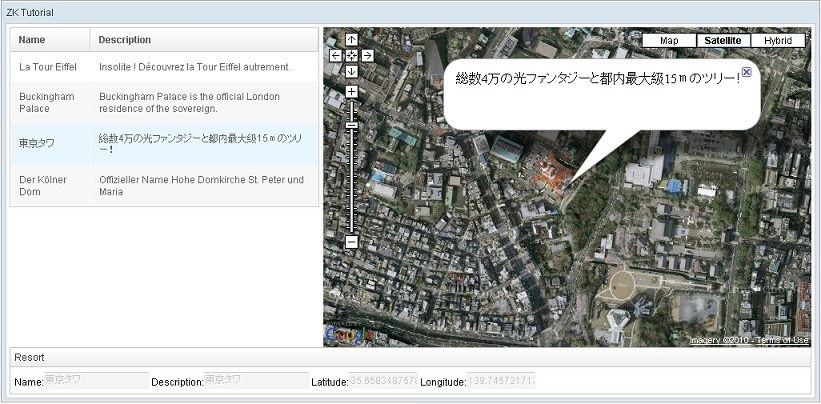
Supposons que vous vouliez mettre en place une application de tourisme avec Google Maps comme suit. La page est divisée en trois parties, un tableau à gauche, une Map Google à droite, et une fenêtre au pied de la page.
- Ajax en Action: lorsque l'utilisateur choisit un élément dans le tableau, sa localisation sera affichée sur la Map Google, et ses coordonnées seront inscrites dans la fenêtre.
Le Modèle de Données
Suivant les éléments requis dans l'application web, le modèle de données nécessite quatre attributs : nom, description, latitude et longitude.
public class Resort {
private String _name;
private String _description;
private double _latitude;
private double _longitude;
public Resort() {
}
public Resort(String name, String description, double latitude, double longitude) {
_name = name;
_description = description;
_latitude = latitude;
_longitude = longitude;
}
// getter and setter methods are omitted.
public static List<Resort> getAll() {
// Details are omitted.
}
}
Une manière standard de procéder (sans liaison de données)
Avant toute chose, la manière standard de construire une application web avec ZK va être introduite. Dans cet exemple, vous allez apprendre comment utiliser ZK, et expérimenter sa puissance.
Réaliser le design de l'interface utilisateur en utilisant le langage à balises ZK
Le premier fichier que nous développons est resort.zul, il inclut une listbox (table), une gmaps(Google Maps), et un groupbox(pane).
Dans ce fichier zul (resort.zul), il n'y a aucun code Java ou scripts, et la clarté de la page est gardée. Ces codes sont définis dans un fichier Java distinct — ResortController.java.
L'interaction entre le fichier zul et le fichier Java dépend des agissements de l'utilisateur. Quand l'utilisateur sélectionne un élément de la listbox, l'évènement onSelect est déclenché, et la méthode refreshUI() du ResortController.java est invoquée pour afficher l'élément sélectionné sur la Map Google, et pour indiquer les coordonnées de cet élément.
<!-- resort.zul -->
<?script
content="zk.googleAPIkey='ABQIAAAACZ90QS5pNiEvbXhI0k2NLRTGXUEQDrMr1bP0DVG8X36ZVCheaRQMK05Rsdneh4skNF6KXaLI8maLlA'"?>
<window id="win" title="ZK Tutorial" border="normal"
apply="org.zkforge.resort.ui.ResortController">
<hbox>
<listbox id="lb" hflex="1">
<listhead sizable="true">
<listheader label="Name" width="100px"/>
<listheader label="Description"/>
</listhead>
</listbox>
<gmaps id="gmap" zoom="16" showTypeCtrl="true" mapType="satellite"
showLargeCtrl="true" width="610px" height="400px">
<ginfo id="ginfo"/>
</gmaps>
</hbox>
<groupbox id="gb" mold="3d" width="100%">
<caption label="Resort"/>
Name:<textbox disabled="true" id="name"/>
Description:<textbox disabled="true" id="desc"/>
Longitude:<doublebox disabled="true" id="longtitude"/>
Latitude:<doublebox disabled="true" id="latitude"/>
</groupbox>
</window>
Manipuler des composants UI avec Java
Dans le fichier Java(ResortController.java), on récupère les composants UI par leur id, et y plaçons les données de l'élément sélectionné. Ensuite, le moteur ZK met automatiquement la page web à jour dans Ajax.
// ResortController.java
public class ResortController extends GenericForwardComposer {
private static final long serialVersionUID = -4023064279380075239L;
private Listbox lb;
private Gmaps gmap;
private Ginfo ginfo;
private Textbox name;
private Textbox desc;
private Doublebox latitude;
private Doublebox longtitude;
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
lb.setItemRenderer(new ListitemRenderer() {
public void render(Listitem item, Object data) throws Exception {
Resort value = (Resort)data;
item.appendChild(new Listcell(value.getName()));
item.appendChild(new Listcell(value.getDescription()));
item.setValue(value);
}
});
lb.setModel(new ListModelList(Resort.getAll()));
}
public void onSelect$lb() {
refreshUI();
}
private void refreshUI() {
Resort resort = (Resort) lb.getSelectedItem().getValue();
double latitudeValue = resort.getLatitude().doubleValue();
double longtitudeValue = resort.getLongitude().doubleValue();
name.setValue(resort.getName());
desc.setValue(resort.getName());
latitude.setValue(resort.getLatitude());
longtitude.setValue(resort.getLongitude());
ginfo.setLat(latitudeValue);
ginfo.setLng(longtitudeValue);
ginfo.setContent(resort.getDescription());
gmap.panTo(latitudeValue, longtitudeValue);
gmap.setZoom(16);
gmap.openInfo(ginfo);
}
}
Dans cet exemple, vous pouvez constater la simplicité pour construire avec ZKk une application web utilisant Ajax. Le visionneur et le contrôleur sont clairement distincts. De plus, aucun JavaScript n'est nécessaire! La meilleure façon d'utiliser Ajax est de ne même pas connaître sont existence.
Une manière avancée de procéder (avec liaison de données)
Pour simplifier la maintenance de consistance des données entre le data bean et l'interface utilisateur, ZK fournit un mécanisme de liaison de données. La seule chose nécessaire est la définition de la relation entre le data bean et les composants de l'interface, et la liaison de données maintiendra la consistance entre les deux de manière automatique.
Define Relations between Data Bean and UI Components
Une façon simple de procéder est de définir ces relations directement dans la page web. Une des différences majeures est que nous ajoutons un autre data bean qui représente l'élément sélectionné, et ensuite y lier tous les composants ZK correspondants.
<!-- resort_databind.zul -->
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<?script
content="zk.googleAPIkey='ABQIAAAACZ90QS5pNiEvbXhI0k2NLRTGXUEQDrMr1bP0DVG8X36ZVCheaRQMK05Rsdneh4skNF6KXaLI8maLlA'" ?>
<window id="win"
apply="org.zkforge.resort.ui.ResortController2" title="ZK Tutorial" width="1024px" border="normal">
<hbox>
<listbox id="lb" model="@{win$ResortController2.resorts}" selectedItem="@{win$ResortController2.selected}">
<listhead sizable="true">
<listheader label="Name" width="100px"/>
<listheader label="Description"/>
</listhead>
<listitem self="@{each=resort}">
<listcell label="@{resort.name}" />
<listcell label="@{resort.description}" />
</listitem>
</listbox>
<gmaps id="gmap" zoom="16" showTypeCtrl="true" mapType="satellite"
showLargeCtrl="true" width="610px" height="400px">
<ginfo id="ginfo" />
</gmaps>
</hbox>
<groupbox id="gb" mold="3d" width="100%">
<caption label="Resort"/>
Name:<textbox id="name" value="@{win$ResortController2.selected.name}" disabled="true"/>
Description:<textbox id="desc" value="@{win$ResortController2.selected.description}" disabled="true"/>
Longitude:<doublebox id="lng" value="@{win$ResortController2.selected.longitude}" disabled="true"/>
Latitude:<doublebox id="lat" value="@{win$ResortController2.selected.latitude}" disabled="true"/>
</groupbox>
</window>
Revoir le fichier Java
Grâce à la liaison de données, les codes de manutention dans ResortController.java sont davantage réduits. Dès que l'utilisateur sélectionne un élément différent, le data bean sera changé, et toutes les données des composants ZK correspondant seront automatiquement mises à jour.
// ResortController2.java
public class ResortController2 extends GenericForwardComposer {
private static final long serialVersionUID = -7504093487870918898L;
private List<Resort> _resorts;
private Resort _selected;
private Gmaps gmap;
private Ginfo ginfo;
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
setResorts(Resort.getAll());
_selected = new Resort();
}
public void onSelect$lb() {
refreshUI();
}
private void refreshUI() {
double latitude = _selected.getLatitude().doubleValue();
double longtitude = _selected.getLongitude().doubleValue();
ginfo.setLat(latitude);
ginfo.setLng(longtitude);
ginfo.setContent(_selected.getDescription());
gmap.panTo(latitude, longtitude);
gmap.setZoom(16);
gmap.openInfo(ginfo);
}
public Resort getSelected() {
return _selected;
}
public void setSelected(Resort selected) {
_selected = selected;
}
public void setResorts(List<Resort> _resorts) {
this._resorts = _resorts;
}
public List<Resort> getResorts() {
return _resorts;
}
}
Installer l'application Web
- Installer le SDK Java
- Si vous n'avez pas encore installé le SDK Java, merci de télécharger et d'installer SUN Java SDK.
- Installer un Servlet Container
- Si vous n'avez pas un Servlet Container, merci de télécharger et d'installer Apache Tomcat.
- Télécharger l'Application Web
- Télécharger les fichiers ici.
- Décompresser le fichier
- Décompressez resort.zip, et copiez resort.war dans $TOMCAT_HOME/webapps/.
- Démarrez votre Server Web, et ouvrez votre navigateur à l'adresse http://localhost:8080/resort/resort.zul