Sample Code Wizard
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
The Sample Code Wizard aims to help new ZK developers learn how to implement ZK quickly by providing well organized examples. You can open the Sample Code Wizard by clicking [File]/[New]/[Other] and selecting ZK > ZK Sample Code. Alternatively you can [Right click on the target project]/[New]/[Other] and select ZK > ZK Sample Code.
Currently, ZK studio provides 5 categories of sample code
- Basic Samples
- Application Samples
- Data Samples
- Layout Samples
- jQuery Samples
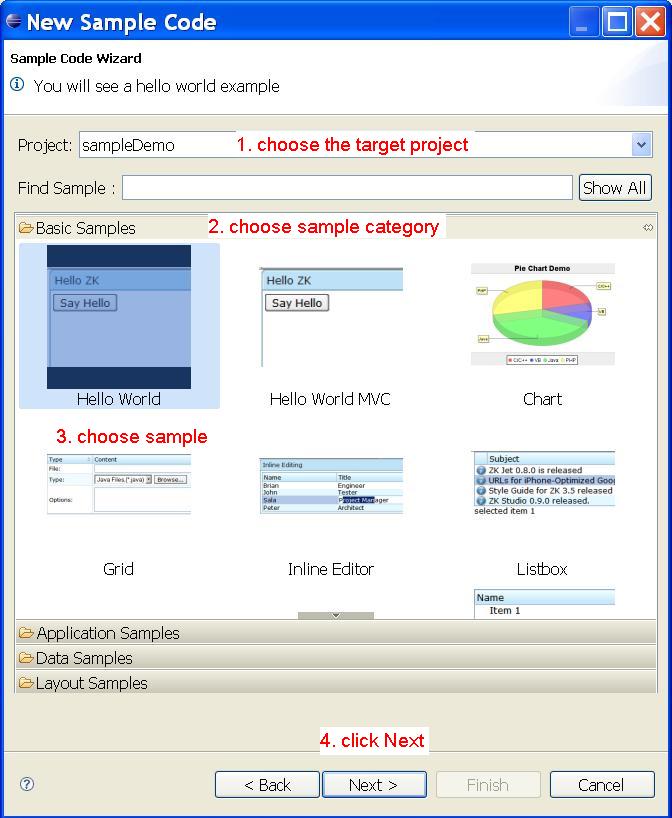
To add a sample code to target project, you can follow the steps below:
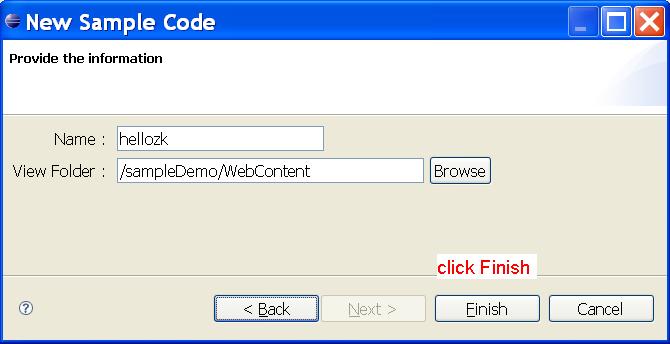
You may change the generated filename, and target folder, or just use the default value.
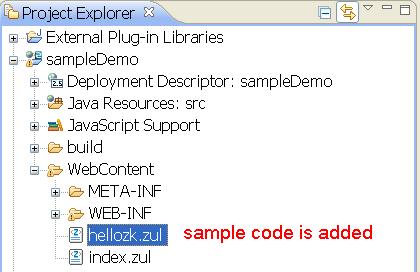
After selection, the zul files, java files and related resources are added to the target project.
Why not give it a try? It is a great way to learn! In the future ZK studio will provide a mechanism for users to add their own sample code, we welcome and appreciate any contributions you want to make!