Zscript to MVC Extractor
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
For better architecture and future maintainence, it's better to follow MVC pattern to implement a web application. The extractor helps you to refactor a ZUL with Zscript to MVC way by the rules mentioned in the smalltalk: ZK MVC Made Easy.
Step by Step
In the first, we have a ZUL file with event listener inside Zscript.
<window id="win" >
<button id="btn" onClick='alert("aaa");' />
<button id="att">
<attribute name="onClick">
<![CDATA[
alert("bbb");
]]>
</attribute>
</button>
</window>
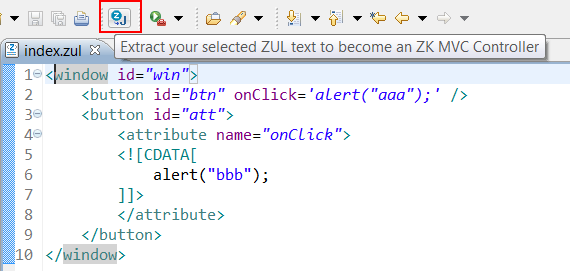
You can select a component, and then click the extractor icon in toolbar.
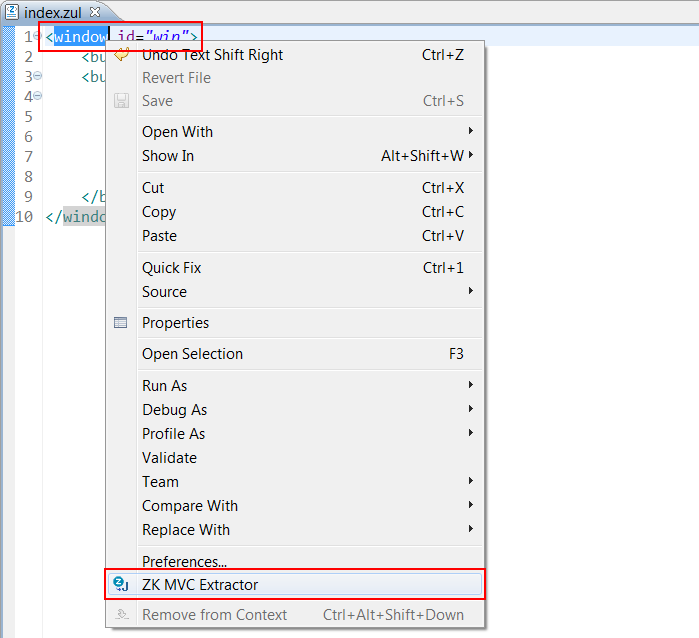
Otherwise, select the tag of component and right click to show the context menu, and then click "ZK MVC Extractor".
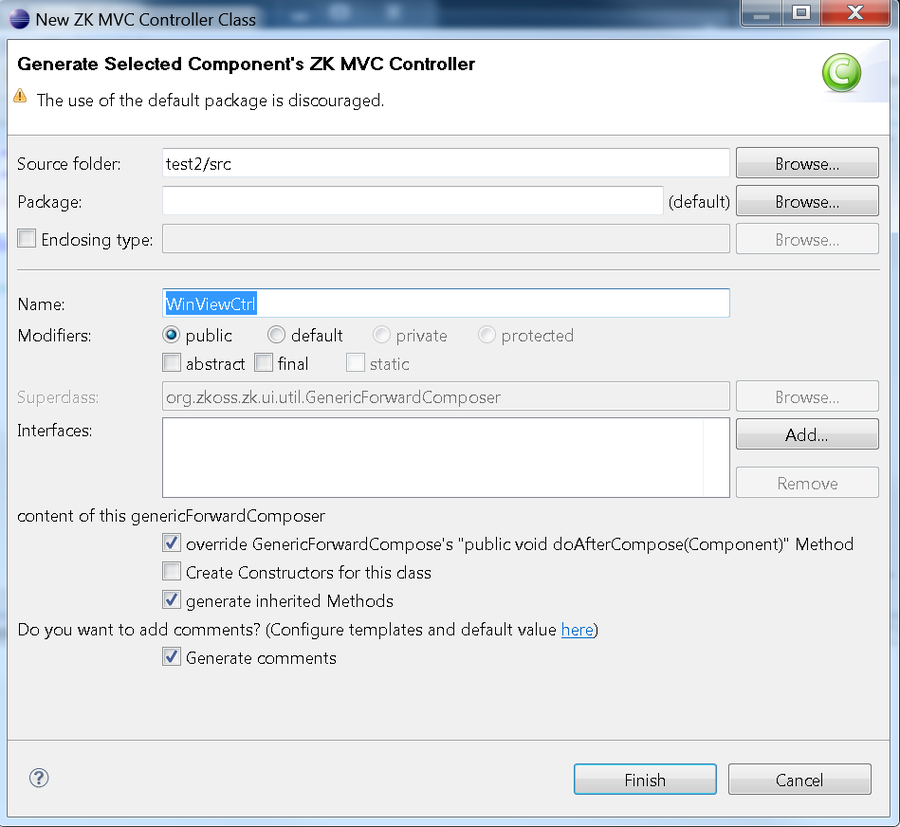
A dialog will be shown to ask you some detail configurations, just like new a java class. The default class name is based on the id of the selected component.
The modified ZUL file and generated java file would be like:
<window id="win" >
<button id="btn"/>
<button id="att">
</button>
</window>
and
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.util.GenericForwardComposer;
import org.zkoss.zul.Button;
import org.zkoss.zul.Window;
public class WinViewCtrl extends GenericForwardComposer {
private Window win;
private Button att;
private Button btn;
@Override
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
// TODO Auto-generated method stub
}
public void onClick$att() {
//TODO: please check if you have use "self" or zscript functions here.
alert("bbb");
}
public void onClick$btn() {
//TODO: please check if you have use "self" or zscript functions here.
alert("aaa");
}
}