Get ZK Up and Running with MVC fr
Introduction
Ce tutoriel est à destination des développeurs d'applications qui ont de l'expérience dans l'écriture de programmes Java. Vous apprendrez des concepts basiques à travers la construction d'une application web moderne avec ZK. L'application que nous allons construire consiste simplement en un catalogue de voitures. Nous allons pour cela utiliser l'approche MVC. Cette approche est à la fois très intuitive et à la fois flexible et vous donne le contrôle total des composants. De plus, vous pouvez aussi choisir l'approche MVVM qui est présentée dans un autre tutoriel. [1]
Vous pouvez télécharger le code source complet avec un fichier zip du projet Eclipse dans la section Import and Run Example Application.
Objectif du tutoriel
Notre application consiste simplement en un catalogue de voitures. Cette application a deux fonctions:
- Chercher des voitures.
- Entrez un mot-clé dans le champ d'entrée, cliquez Search et les résultats seront affichés dans la liste en dessous.
- Voir les détails.
- Cliquez sur un élément de la liste, la zone sous la liste de voiture affichera alors les détails de la voiture sélectionnée dont le modèle, le prix, une description et un aperçu.
Échauffement
Cette section vous guide pour mettre en place un projet et utiliser ZK dans Eclipse. Si vous voulez d'abord savoir comment construire l'application avec ZK, démarrez d'abord depuis Declaring Domain Class. Pour commencer, nous allons voir comment préparer un environnement pour construire une application web ZK à savoir configurer l'IDE, installer ZK et lancer l'application dans un serveur.
Configurer Eclipse
Dans ce tutoriel, Eclipse IDE 3.7 (indigo) pour Java EE developer ![]() est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
est utilisé pour montrer la construction de l'application 'catalogue de voitures'. (Télécharger Eclipse ici, extraire le fichier zip téléchargé dans un dossier et exécuter eclipse.exe pour lancer Eclipse.)
Pour pouvoir éditer les pages ZK UI dans Eclipse, ajoutez "zul" (nom des extensions des fichiers ZK UI) comme type de contenu de format XML en suivant les étapes suivantes:
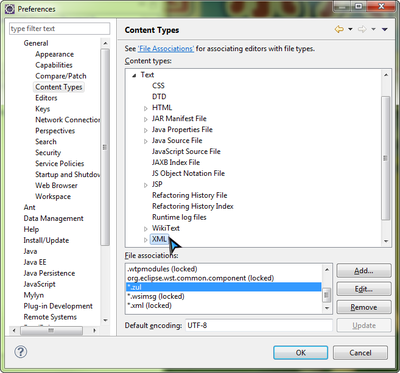
- Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences
- À gauche, sélectionnez General --> Content Types. À droite, ouvrez le nœud Text dans la boîte "Content types" et sélectionnez XML
- Cliquez sur Add et ajoutez le type de contenu que vous souhaitez ajouter à savoir *.zul dans ce cas-ci, ensuite cliquez sur OK
Une fois ceci terminé, Eclipse va utiliser l'éditeur XML pour ouvrir votre fichier zul.
Installer ZK dans un Web Project
Télécharger ZK
Téléchargez d'abord le ZK CE (le nom du fichier sera du genre zk-bin-[version].zip) et extrayez le dans un dossier.
Créer un Project
Pour construire une application web, il faut d'abord créer un "Dynamic Web Project" dans Eclipse:
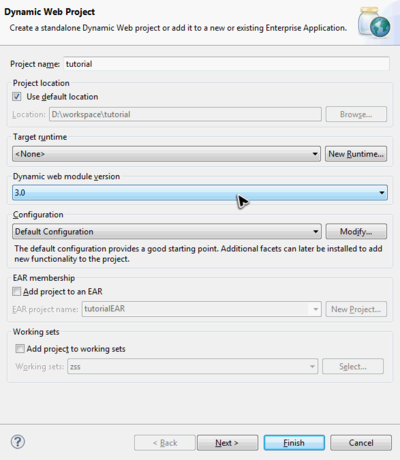
- Sélectionnez File \ New \ Dynamic Web Project
- Entrez tutorial comme nom du Project et laissez le reste par défaut.
- Vous pouvez laisser "Target runtime" à "none".
- Notez que l'on met la valeur de Dynamic web module version à 3.0 parce-que nous voulons utiliser Servlet 3.0 pour supprimer la configuration de l'application.
Installer ZK JAR
Pour utiliser ZK dans votre projet, vous devez copier les fichiers ZK JAR dans le dossier des librairies de votre projet.
Copiez les fichiers JAR depuis le répertoire suivant vers WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
![]() Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0) plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [2]
Si vous préférez utiliser un serveur d'applications qui supporte des spécifications Servlet (< 3.0) plus anciennes ou JDK 1.5, vous devez ajouter des configurations supplémentaires dans web.xml. Merci de vous référer au Guide d'Installation ZK. [2]
Créer une page simple
Après l'installation, vous pouvez créer un zul simple pour vérifier que l'installation fonctionne correctement.
Dans Eclipse,
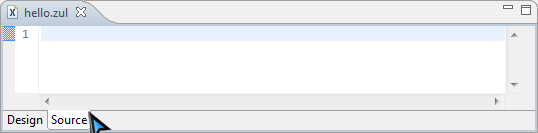
- Sélectionnez File \ New \ File (or File \ New \ Other \ File ) pour ajouter un nouveau fichier, hello.zul, dans WebContent.
- Cliquez sur Source pour modifier la source.
- Copiez et collez l'extrait de code suivant dans hello.zul et enregistrez.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
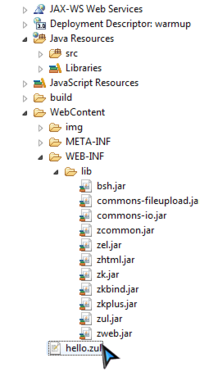
Maintenant, dans la vue Project Explorer, votre projet devrait ressembler à ceci:
Si vous ne trouvez pas la vue Project Explorer, sélectionnez le menu Window \ Show View \ Project Explorer pour l'ouvrir.
Lancer une Application
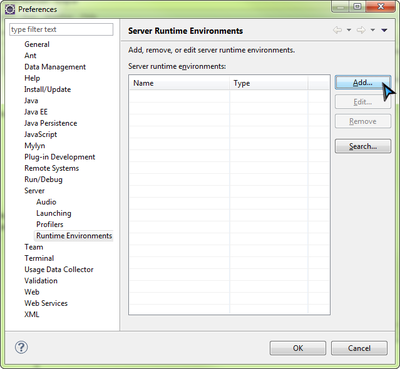
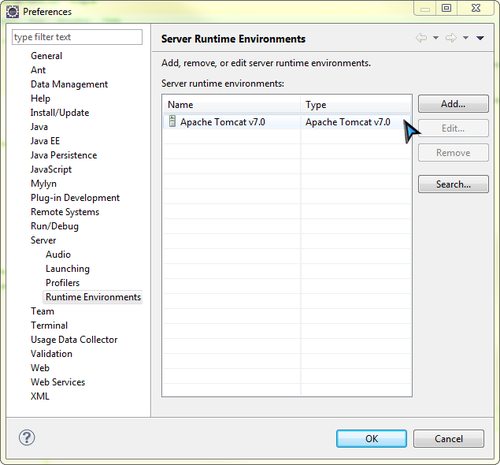
Avant de lancer une application web, nous devons créer un serveur dans Eclipse. Sélectionnez Window \ Preferences pour ouvrir la fenêtre Preferences et sélectionnez Server \ Runtime Environments sur la gauche. Cliquez sur Add pour ajouter un environnement d'exécution de serveur.
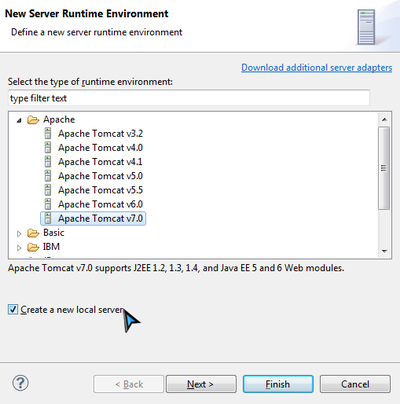
Sélectionnez Apache \ Tomcat v7.0 Server vu qu'il supporte Servlet 3.0 et cochez Create a new local server, cliquez ensuite sur Next.
![]() Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
Si vous utilisez JDK 1.5, vous pouvez utiliser Tomcat v6.0 mais il faudra faire davantage de configurations dans web.xml. Merci de voir le ZK Installation Guide dans References .
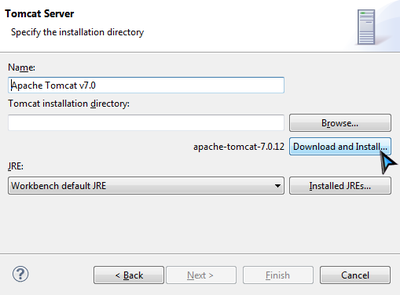
Si vous avez précédemment installé Tomcat 7, fournissez simplement le chemin du répertoire. Si vous ne l'avez pas, suivez les étapes suivantes:
- Cliquez sur Download and Install et choisissez un répertoire.
- Notez que le chemin d'installation ne peut contenir aucun caractère non-ASCII.
- Acceptez la licence et attendez.
- Eclipse affichera un message d'erreur avant que l'installation ne s'achève, ignorez le.
- Patientez et n'interrompez pas l'installation pour être certain qu'elle s'effectue correctement.
- Eclipse va télécharger et installer Tomcat dans le dossier que vous avez spécifié.
- Lorsque l'installation est finie, cliquez sur Finish
Vous devriez maintenant voir une nouvelle entrée dans Server runtime environments.
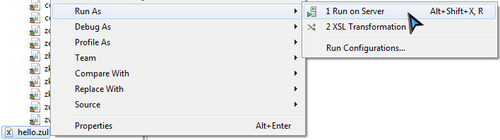
Faites un clique droit sur hello.zul et sélectionnez Run As \ Run on Server pour faire tourner ce zul sur un serveur d'applications.
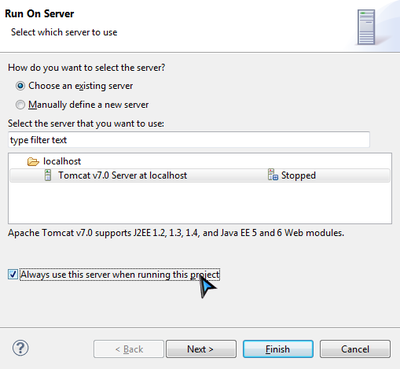
Choisissez un Tomcat 7. Vous pouvez aussi cocher l'option Always use this server when running this project pour ne pas devoir choisir un serveur à chaque fois que vous lancerez l'application par la suite. Cliquez sur Finish et attendez que le serveur démarre.
Une fois le serveur démarré, Eclipse va ouvrir un browser et vous connecter automatiquement à http://localhost:8080/tutorial/hello.zul . Si vous voyez l'image suivante, alors votre projet est prêt pour utiliser ZK.
Vous pouvez revenir ici et suivre à nouveau ces étapes pour lancer votre application au cours de ce tutoriel
Importer et lancer l'Application exemple
Nous avons préparé un ficher zip projet Eclipse qui contient le code source complet, vous pouvez le télécharger et l'importer dans votre Eclipse sans avoir à démarrer tout de 0.
Pour utiliser l'application exemple, suivez les étapes suivantes:
- Téléchargez le fichier zip du projet.
- Dans Eclipse, sélectionnez File \ Import \ General \ Existing Projects into Workspace, choisissez Select archive file pour importer le zip de l'application comme projet dans Eclipse.
- Suivez ensuite les instructions de Run an Application pour lancer l'application.
Déclaration des classes du domaine
Ce qui suit est l'objet du domaine qui représente une voiture.
public class Car {
private Integer id;
private String model;
private String make;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Merci de vous référer à la section References pour voir le code complet. [3]
On définit ensuite une classe de service pour effectuer la logique business (chercher des voitures) tel que montré ci-dessous:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in model and make.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
Dans cet exemple, nous avons défini une classe - CarServeImpl qui implémente l'interface ci-dessus. Par soucis de simplicité, elle utilise une liste objet statique comme modèle de données. Vous pouvez la réécrire de sorte qu'elle se connecte à une base de données dans une application réelle. Les détails de l'implémentation ne sont pas l'objet de cet article, merci de vous référer à la section References.[4]
Construire l'interface utilisateur
Le design de l'UI est un bon début pour construire une application vu qu'il vous aide à définir l'étendue de votre application. ZK fournit des centaines de composants UI prêts à l'emploi de sorte que les développeurs peuvent rapidement construire l'interface utilisateur de leur choix en combinant et en mélangeant ces composants sans avoir à les créer.
Dans ZK, vous pouvez utiliser ZK User Interface Markup Language (ZUML) [5], un langage formaté XML, pour décrire les UI. Suivant la convention ZK, les fichiers décrivant les UI avec ZUML utilisent comme suffixe .zul. Dans les fichiers zul, un composant peut être représenté comme un élément XML (tag) et vous pouvez configurer pour chaque composant son style, son comportement et sa fonction via les attributs XML de cet élément.[6]
Dans cet exemple, nous voulons d'abord concevoir une fenêtre avec un titre spécifique et un bord normal qui sera la fenêtre de notre application.
Extrait de search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
Vu que window est le composant 'englobant' principal, il est appelé root component. Window est un container souvent utilisé parce-que c'est un élément d'affichage de base d'une application de type bureau et qui peut en même temps contenir d'autres composants. Tous les autres composants inclus dans window sont appelés child components et doivent être placés dans le body de la fenêtre. Nous mettons un texte dans la barre de titre de window grâce à l'attribut "title" et nous faisons en sorte que window s'affiche avec un bord normal grâce à l'attribut "border". Pour l'attribut "width", utilisez une syntaxe de type CSS comme "800px" ou "60%".
De base, l'UI de notre application est divisée en 3 zones à l'intérieur de window qui sont, de haut en bas, la fonction de recherche, la liste des voitures et les détails de la voiture.
Zone de recherche:
Les composants ZK sont comme des blocs à construire, vous pouvez combiner et mélanger les composants existants pour construire l'UI de votre choix. Pour permettre aux utilisateurs d'effectuer des recherches, il faut un texte incitant les utilisateurs à entrer une valeur, un endroit pour qu'ils tapent effectivement cette valeur-clé et un bouton qui va déclencher la recherche. Nous pouvons utiliser dans ce but les composants ZK suivants:
Extrait de search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
hbox est un composant de layout qui organise ses enfants de manière horizontale et vous avez donc deviné que le h signifie horizontal. Vu que ces composants enfants ont des hauteurs différentes, nous mettons la valeur "center" à l'attribut "align" pour les aligner sur une ligne centrale. On spécifie aussi ici un attribut "id" pour certains composants de manière à pouvoir ensuite les contrôler grâce à cet id. Vous pouvez aussi facilement afficher une image sur le bouton en spécifiant le chemin de celle-ci dans l'attribut "image".
Zone de liste des voitures.
ZK fournit quelques composants qui permettent d'afficher des collections de données comme listbox, grid, et tree. Dans cet exemple, nous allons utiliser une listbox pour afficher une liste de voitures sur 3 colonnes: Model, Make et Price. Nous mettons l'attribut "height" à une valeur qui limite le nombre de lignes à une hauteur spécifiée; vous pouvez bouger la scroll-bar pour visualiser les autre lignes. L'attribut "emptyMessage" est utilisé pour afficher un message lorsque la listbox ne contient aucun élément. La listbox est un composant container et vous pouvez ajouter listhead pour définir une colonne. Le listitem est utilisé pour afficher les données et le nombre de listcell dans un listitem doit être égal au nombre de listheader. On utilise ici listcell avec un label statique pour montrer la structure d'un listitem et nous verrons comment créer dynamiquement un listitem qui respecte chaque objet de données dans le chapitre suivant.
Extrait de search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell label="car model"></listcell>
<listcell label="make"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Zone de détail des voitures.
Comme hbox, vbox est aussi un composant de layout qui arrange ses composants enfants en ordre vertical. En combinant ces 2 composants de layout, nous pouvons présenter davantage d'informations sur un écran. L'attribut "style" vous permet de customiser le style du composant avec une syntaxe CSS.
Extrait de search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="modelLabel" />
<label id="makeLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
Vous pouvez visualiser le fichier zul complet grâce au lien dans la section References. [7]
Gérer l'UI
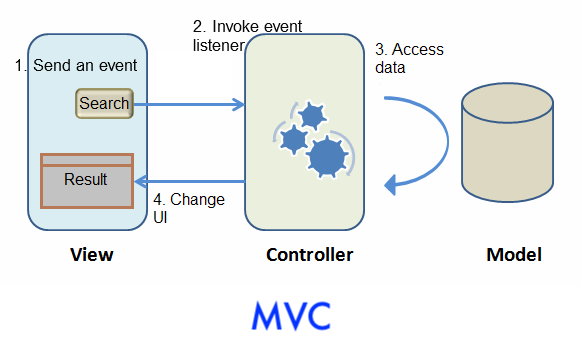
Après avoir construit l'UI, il faut la faire réagir aux actions de l'utilisateur. L'approche que nous introduisons ici est contrôler vous-même directement les composants UI. Cette approche peut être classée selon le Model-View-Controller (MVC) design pattern. [8] Ce pattern divise une application en trois parties.
Ce Model consiste en des données d'application et des règles fonction du business. CarService et les autres classes utilisées par cette dernière forment en fait cette partie de notre application exemple.
View signifie l’interface utilisateur. La page zul qui contient les composants ZK forme cette partie. L'interaction d'un utilisateur avec un composant déclenche un événement qui est envoyé au contrôleur.
Le Controller joue le rôle de coordinateur entre le View et le Model. Il reçoit les événements du View pour mettre à jour le Model et récupère les données du Model pour changer la présentation du View.
- Lorsqu'un utilisateur interagit avec un composant sur un ZUL (p.e. clique sur un bouton), cette action déclenche un événement.
- Cet événement est envoyé au contrôleur et invoque les méthodes d'écoute d’événements correspondantes.
- La méthode d'écoute d'événement exécute généralement la logique définie (logique business) ou accède à des données et manipule ensuite les composants ZK.
- Le changement d'état d'un composant dans l'écouteur d'événement est reflété au niveau de l'UI.
Déclarer les contrôleurs de l'UI
Dans ZK, le contrôleur est chargé de contrôler les composants ZK et d'écouter les événements déclenchés par l'interaction de l'utilisateur. Nous pouvons créer un tel contrôleur en héritant simplement de org.zkoss.zk.SelectorComposer :
package tutorial;
// omit import for brevity
public class SearchController extends SelectorComposer<Component> {
}
Une fois le contrôleur créé, nous l'associons avec son composant correspondant de l'UI. Ceci revient simplement à spécifier le nom de la classe qualifiée comme cible dans l'attribut apply du composant. Le code suivant montre comment associer un contrôleur avec une window.
Extrait de searchMvc.zul
<window title="Search" width="600px" border="normal"
apply="tutorial.SearchController">
<!-- omit other components for brevity -->
</window>
Voir le zul complet dans References.[9]
Après avoir associé le contrôleur avec le composant window, il peut écouter les événements envoyés depuis l'UI et récupérer les composants qui nous permettent d'implémenter la fonction de l'application. Commençons avec la fonction de recherche: un utilisateur entre un mot-clé et clique sur le bouton "Search" pour lancer la recherche.
Étapes pour implémenter une fonction:
- Déclarer une méthode qui écoute les événements d'un composant
- Contrôler les composants de l'UI pour gérer la présentation et la logique à exécuter (logique business) dans la méthode 'écouteur'
Ecouter les actions de l’utilisateur
Lorsqu'on associe un contrôleur avec un composant, tout événement déclenché par ce composant (et ses composants enfants (hérités)) est envoyé à ce contrôleur. Si une méthode est assignée à l'écoute de l'événement déclenché, elle sera invoquée.
Vu que l'utilisateur utilise le bouton "Search" pour déclencher la fonction de recherche, nous devons écouter l’événement "onClick" du bouton "Search".
Nous déclarons une méthode, search(), et spécifions qu'elle doit être invoquée quand un click survient sur le bouton "Search button" de la manière suivante:
@Listen("[EVENT_NAME] = #[COMPONENT_ID]").
Une telle méthode est un écouteur d'événement.
Le code final ressemble à ceci:
public class SearchController extends SelectorComposer<Component> {
@Listen("onClick = #searchButton")
public void search(){
}
}
- Ligne 3:
"searchButton"est l'id du composant bouton et vous pouvez le trouver dans le zul précédent. D'autres syntaxes peuvent être spécifiées dans le paramètre @Listen [10] pour décrire un composant. - Ligne 4: La méthode doit être publique.
Contrôler les composants de l'UI
Après avoir établi la relation entre un événement et une méthode 'écouteur', nous pouvons implémenter la logique de la méthode avec les composants. Nous devons cependant d'abord récupérer l'objet du composant de l'UI en annotant @Wire sur les variables du contrôleur.
Étapes pour récupérer les composants:
- Déclarer une variable de même type que le composant cible (e.g.
Listbox,Label...) - Nommer la variable comme l'ID du composant.
- Faire correspondre l'ID est la règle de base pour
@Wire, merci de vous référer à ZK Developer's Reference [11] pour connaitre d'autres méthodes.
- Faire correspondre l'ID est la règle de base pour
- Annoter la variable avec
@Wire.
ZK va alors "connecter" l'objet du composant ZK correspondant à la variable déclarée. Une fois ceci réalisé, nous pouvons contrôler et manipuler le composant UI en accédant à ces variables annotées.
public class SearchController extends SelectorComposer<Component> {
@Wire
private Textbox keywordBox;
@Wire
private Listbox carListbox;
//other codes...
}
- Ligne 5-6: dans searchMvc.zul, il y a une listbox dont l'id est carListbox. ZK va référencer
carListboxà l'objet listbox une fois que les composants auront été créés.
La méthode de recherche se base sur une logique simple: appel de la classe car service pour rechercher sur base du mot-clé et mise des résultats dans listbox.
Pour une variable qui fait référence à un composant, pn peut avoir les attributs du composant, tel que la valeur entrée par l'utilisateur, grâce à un accesseur (getValue()) ou changer le statut d'un composant, comme rendre un label invisible, grâce à un modificateur (setVisible(false)) pour obtenir quelques effets UI dynamiques. On peut donc facilement connaître le mot-clé entré par l'utilisateur avec keywordBox.getValue() et changer une données de listbox avec carListbox.setModel() . Le modèle d'un composant est la donnée que le composant contient et on peut changer le modèle pour changer la donnée affichée à l'écran.
public class SearchController extends SelectorComposer<Component> {
//omit codes to get components
@Listen("onClick = #searchButton")
public void search(){
String keyword = keywordBox.getValue();
List<Car> result = carService.search(keyword);
carListbox.setModel(new ListModelList<Car>(result));
}
}
- Ligne 8: Notez que
setModel()accepte uniquement un objetListModel, on peut donc utiliser org.zkoss.zul.ListModelList pour emballer la liste de résultats. Il y a d'autres objetsListModelpour des types de collections différents, merci de vous référer à la section References. [12]
Afficher une collection de données
Nous avons réussi à invoquer l'écouteur d'événements du bouton "Search" lorsqu'on clique dessus cependant le résultat dans listbox ne s'affiche pas correctement. Cela est dû au fait que nous n'avons pas spécifié comment afficher les données de la listbox. Nous allons utiliser un tag spécial, <template> [13], pour contrôler le rendu de chaque élément. Pour chaque objet du modèle de données, ZK donnera un rendu selon le contenu du tag template de façon itérative.
Étapes pour utiliser <template> :
- Utilisez
<template>pour joindre les composants que l'on souhaite créer de façon itérative. - Mettez l'attribut "name" du template à "model". [14]
- Utilisez une variable implicite, each, pour assigner les propriétés de l'objet aux attributs du composant.
Extrait de searchMvc.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<template name="model">
<listitem>
<listcell label="${each.model}"></listcell>
<listcell label="${each.make}"></listcell>
<listcell>$<label value="${each.price}" /></listcell>
</listitem>
</template>
</listbox>
- Ligne 7: Le tag template doit être placé dans listbox .
- Ligne 8: Le <listitem> dans le zul du chapitre précédent est pour des données statiques, il faut le remplacer avec le code courant.
- Ligne 9: "each" est une variable qui fait référence à un objet du domaine dans la liste du modèle qui est
Cardans notre application. On peut l'utiliser pour accéder aux propriétés des objets du domaine avec EL, p.e. ${each.price}.
Implémenter la fonctionnalité de visualisation des détails
Les sections précédentes décrivent les étapes de base pour implémenter une fonction avec ZK. Résumons-les en implémentant la fonction "view details". On déclare une méthode qui écoute l'événement "onSelect" de listbox avec @Listen, on utilise ensuite @Wire pour obtenir des composants comme previewImage, modelLabel, priceLabel et descriptionLabel et leurs assigner des valeurs avec les accesseurs.
public class SearchController extends SelectorComposer<Component> {
@Wire
private Listbox carListbox;
@Wire
private Label modelLabel;
@Wire
private Label makeLabel;
@Wire
private Label priceLabel;
@Wire
private Label descriptionLabel;
@Wire
private Image previewImage;
@Listen("onSelect = #carListbox")
public void showDetail(){
Car selected = carListbox.getSelectedItem().getValue();
previewImage.setSrc(selected.getPreview());
modelLabel.setValue(selected.getModel());
makeLabel.setValue(selected.getMake());
priceLabel.setValue(selected.getPrice().toString());
descriptionLabel.setValue(selected.getDescription());
}
//omit other codes for brevity
}
Pour le code source complet, merci de vous référer à la section References [15]
References
- ↑ ZK Getting Started/Get ZK Up and Running with MVVM
- ↑ ZK Installation Guide \ Create and Run Your First ZK Application Manually
- ↑ Car.java
- ↑ CarService.java CarServiceImpl.java
- ↑ ZUML Reference
- ↑ ZK Component Reference
- ↑ search.zul
- ↑ MVC in Developer's Reference
- ↑ searchMvc.zul
- ↑ selector syntax
- ↑ Wire Components in Developer's Reference
- ↑ List Model in Developer's Reference
- ↑ ZK Developer's Reference/MVC/View/Template
- ↑ ZK Developer's Reference/MVC/View/Template/Listbox Template
- ↑ SearchController.java